Woocommerce – Personnaliser une page de catégorie avec le Divi Builder
Depuis l’arrivée du thème builder dans DIVI, il y a une méthode beaucoup plus simple pour créer et assigner un modèle spécifique aux archives produits. Vous trouverez un tutoriel rapide en suivant ce LIEN. Cette méthode reste fonctionnelle mais je vous recommande plutôt d’utiliser le thème builder.
Dans ce tutoriel, nous allons voir comment personnaliser une page d’archive de catégorie produit Woocommerce à l’aide du DIVI Builder.
Pour mettre en place cette technique, il faut utiliser un thème enfant (si vous ne savez pas comment faire, un tutoriel très simple qui vous guidera pour en créer un est disponible en suivant ce lien.)
La première étape consiste à créer le modèle de page que vous souhaitez utiliser pour présenter les produits d’une catégorie donnée en utilisant le générateur DIVI.
Ce modèle de page doit être créé directement dans la bibliothèque DIVI.
Vous pouvez ajouter ce que vous voulez au sein de ce modèle de page, mais il est impératif d’y insérer :
- soit un module boutique en sélectionnant uniquement la catégorie que vous souhaitez afficher sur cette page
- soit un shortcode Woocommerce dans un module code, qui fera référence à la catégorie de produit que vous souhaitez afficher :
[product_category columns="3" category="nom-de-la-categorie" orderby="date" order="desc"]
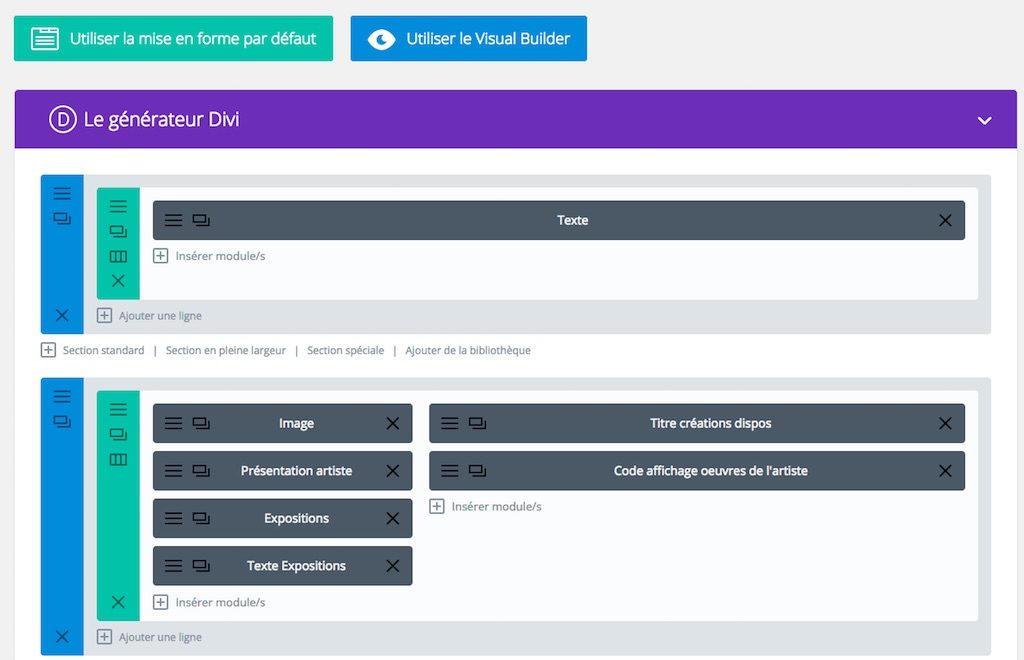
Exemple de modèle de page de catégorie contenant un module boutique :

Exemple de modèle de page de catégorie contenant un module code avec un shortcode woocommerce :

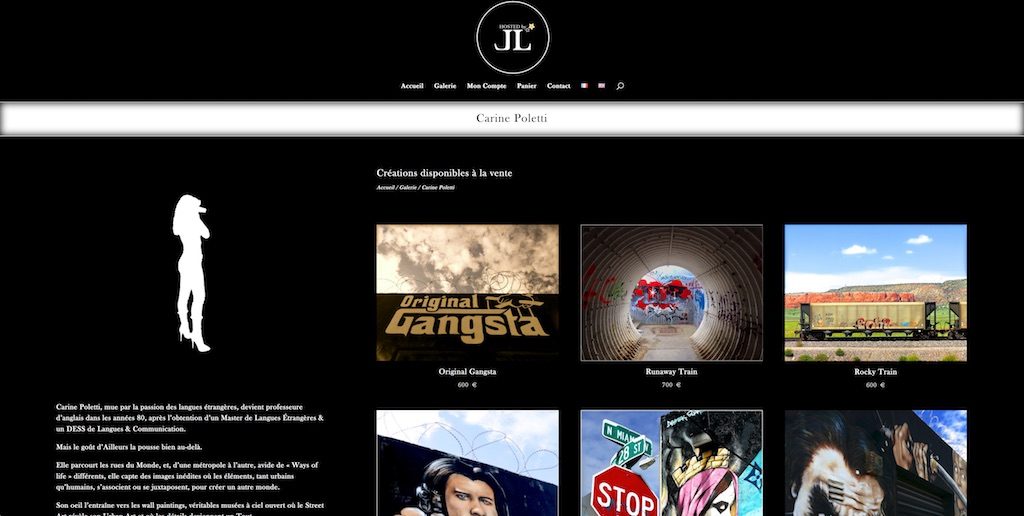
Ci-dessous, le visuel correspondant à ce modèle de page de catégorie :

Maintenant que notre modèle de page est créé, il faut que nous puissions l’appeler depuis le fichier d’archive de catégorie. Pour ce faire, nous allons avoir besoin d’un shortcode en charge de récupérer notre modèle par son identifiant.
Pour mettre en place ce système, nous avons deux possibilités :
- Pour celles et ceux qui ne souhaitent pas coder ou veulent se simplifier la vie : Utiliser mon plugin SIMPLE DIVI SHORTCODE
- Pour celles et ceux que le code n’effraie pas : Ajouter une fonction au fichier functions.php de notre thème enfant en utilisant le code ci-dessous
//Shortcode to show the module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array('id' =>'*'),$moduleid));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
add_shortcode('showmodule', 'showmodule_shortcode');Quelle que soit la méthode que vous aurez choisie, vous pouvez à présent appeler votre modèle Divi depuis un template php en vous basant sur son identifiant.
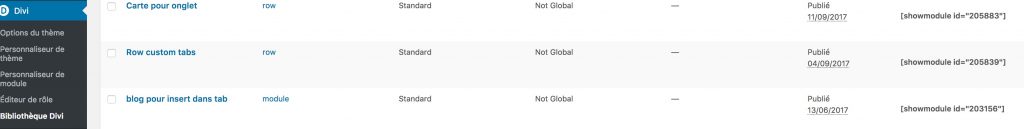
Si vous avez opté pour la méthode d’ajout du code dans functions.php, vous retrouverez l’identifiant de votre modèle de page dans la barre d’adresse du navigateur (quand ce dernier est en cours d’édition) soit au survol de la ligne relative au modèle au sein de la bibliothèque Divi.
![]() Le shortcode correspondant sera alors :
Le shortcode correspondant sera alors :
[showmodule id="378"]où 378 est l’identifiant de votre modèle (Chez vous ce ne sera pas 378 mais le nombre lu dans la barre d’adresse de votre navigateur.)
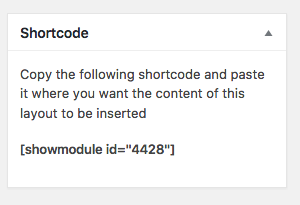
Si vous avez opté pour mon plugin, vous pouvez directement copier le shortcode depuis la colonne shortcode visible dans la bibliothèque Divi (ou depuis la metabox du modèle en cours d’édition) :

 La dernière étape consiste à insérer ce shortcode dans la page d’archive de notre catégorie. Pour cela, il va falloir modifier un couple de fichier pour chaque catégorie à personnaliser.
La dernière étape consiste à insérer ce shortcode dans la page d’archive de notre catégorie. Pour cela, il va falloir modifier un couple de fichier pour chaque catégorie à personnaliser.
On va commencer par ajouter un dossier à notre thème enfant. Ce dossier doit s’appeler « woocommerce »
 Dans ce nouveau dossier, pour chaque catégorie à personnaliser il va nous falloir un fichier de taxonomie et un fichier archive.
Dans ce nouveau dossier, pour chaque catégorie à personnaliser il va nous falloir un fichier de taxonomie et un fichier archive.
- Fichier de taxonomie :
Copiez le code ci-dessous dans votre éditeur de texte préféré puis sauvegardez votre fichier (dans le répertoire woocommerce de votre thème enfant) en lui donnant le nom : taxonomy-product_cat-NomCategorie.php en prenant soin de remplacer -NomCategorie par le nom de votre catégorie (par exemple si votre catégorie est « bagues » votre nom de fichier sera taxonomy-product_cat-bagues.php). N’oubliez pas non plus le « – » avant le nom de la catégorie
<?php
/**
* The Template for displaying products in a product category. Simply includes the archive template
*
* This template can be overridden by copying it to yourtheme/woocommerce/taxonomy-product_cat.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
//N'oubliez pas de remplacer "NomCategorie" par le nom de votre catégorie dans la ligne ci-dessous
wc_get_template( 'archive-product-NomCategorie.php' );Attention : vous devez modifier la dernière ligne du code ci-dessus et remplacer NomCategorie dans le nom du fichier archive-product-NomCategorie.php par le nom de votre catégorie. Par exemple si la catégorie est bagues, vous devrez avoir archive-product-bagues.php comme nom de fichier appelé.
- Fichier d’archive de catégorie produit :
Copiez le code ci-dessous dans votre éditeur de texte préféré puis sauvegardez votre fichier (dans le répertoire woocommerce de votre thème enfant) en lui donnant le nom : archive-product-NomCategorie.php en prenant soin de remplacer -NomCategorie par le nom de votre catégorie (par exemple si votre catégorie est « bagues » votre nom de fichier sera archive-product-bagues.php). N’oubliez pas non plus le « – » avant le nom de la catégorie
<?php
/**
* The Template for displaying product archives, including the main shop page which is a post type archive
*
* This template can be overridden by copying it to yourtheme/woocommerce/archive-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
get_header( 'shop' );
//Remplacez le shortcode ci dessous par celui relatif à votre modèle de page de catégorie.
// Si pour votre modèle vous avez l'id 378, remplacez ID_Modèle par 378
echo do_shortcode('[showmodule id="ID_Modèle"]');
get_footer( 'shop' ); ?>Attention : vous devez remplacer le shortcode showmodule de l’avant dernière ligne du code ci-dessus par celui relatif à votre modèle de page (ou remplacer ID_Modèle par l’identifiant de votre modèle de page)
A la fin de la personnalisation de votre catégorie (bagues pour cet exemple), vous aurez les 2 fichiers suivants dans le répertoire woocommerce de votre thème enfant :
 Vous avez à présent toutes les cartes en mains pour réaliser des pages de catégories produits personnalisées.
Vous avez à présent toutes les cartes en mains pour réaliser des pages de catégories produits personnalisées.
N’hésitez pas à commenter et poser des questions si vous avez besoin d’aide.

Bonjour Fabrice,
Vous dites qu’on le peut le faire simplement avec le theme builder. Possible de bous dire comment ?
Merci pour le partage de vos précieuses ressources 😉
Bonjour, un tutoriel rapide ici
bonjour
ne fonctionne plus pour les catégories de produits dans woocommerce
Bonjour, j’ai plusieurs sites totalement à jour et qui utilisent cette technique. Je peux donc confirmer que ça marche parfaitement. Par contre, depuis l’arrivée du thème builder on peut faire la même chose très simplement.
bonjour
tous ceci et il toujours d’actualité avec divi themes builder ?? car je n’arrive pas modifier mes pages archive de mes catégorie
car avec divi 4 ont peut créer un modèle de page pour les archives , ce que j’ai fait mais il me propose un article de chaque catégorie et non les icônes des sous catégorie lorsque je clique sur une catégorie
Bonjour Antoine, vous parlez de catégories d’articles ou de produits ?
Bonjour Fabrice,
je débute avec WordPress. Si on effectue un tri par catégorie ou filtre des attributs etc… sur cette page, une nouvelle page archives conventionnelle de woocommerce s’affiche ou notre page se rouvre avec le filtrage effectué ?
Bonjour, je pense que tout dépend de la méthode de filtrage, je ne sais pas ce que vous essayez de faire exactement.
Merci Fabrice pour ce tuto.
Ça devrait correspondre à mes besoins.
J’ai toutefois une question. Est-il possible de filtrer par sous-catégorie, tag , attribut… dans une catégorie donnée ?
Merci
Hello !
Super tuto, ça marche nickel.
Merci beaucoup !
À tout hasard, existe-t-il une méthode similaire pour les étiquettes produits ?
Bonjour David, merci pour le retour. Je n’ai jamais essayé pour les étiquettes produits. Je suppose qu’on peut le faire en personnalisant les pages tag-$slug.php et tag-$id.php
Bonjour,
J’ai suivi le tutoriel et j’ai eux aucun résultat, j’utilise en plus de woocommerce le plugin Dokan qui permet de faire un site avec multiple vendeur pensé vous que c’est ce qui bloque les changements apportés ?
Bonjour, désolé pour le délai. Pour tester il faudrait désactiver le plugin mais je pense plutôt que vous avez dû manquer une étape. La méthode devrait fonctionner sans souci, je l’utilise sur plusieurs sites woocommerce/divi.
Bonjour,
Je rencontre le même problème que Axel. Moi j’ai créé un modèle avec un header, et un module shop a 4 colonnes 12 produits affichés. Le header est pris en compte, mais les modifications du module shop ne s’affiche pas.
Dans Divi theme Option > Number of Products displayed on WooCommerce archive pages, j’ai mis 12.
Une idée ?
Pour gérer au mieux mes produits à afficher j’utilise plutôt les shortcodes woocommerce que le module boutique. Que ce soit en utilisant ma méthode ou non, le module de Divi semble avoir du mal à faire ce qu’on lui demande niveau colonnes et produits.
Bonjour,
j’ai suivi votre tutoriel mais j’ai actuellement un problème. J’ai crée mon modèle avec header un élément boutique à 3 colonnes. Le header s’affiche correctement sur la page de catégorie mais l’élément boutique ignore les modifs du modèle.
Bonjour Axel, désolé pour le délai de réponse, je n’avais pas vu ce commentaire en attente. Avez-vous résolu votre problème ?