Section cachée qui s’ouvre au clic
Les sites réalisés pour les églises semblent utiliser régulièrement une section « Nouveau visiteur » qui est cachée mais disponible sur simple clic.
Afficher une section suite à un clic souris peut être utile dans bien d’autres applications.
Nous allons avoir besoin d’un code en jQuery pour cacher la section et l’afficher lorsqu’un clic sera effectué sur un déclencheur.
Vous pouvez tester le résultat de ce tutoriel en cliquant sur le bouton « En savoir plus ».
Nouveau visiteur
Le code va cibler un élément donné (le déclencheur) et afficher la section associée quand on cliquera sur ce dernier. Dans mon exemple, le déclencheur est un bouton, mais il pourrait tout aussi bien s’agir d’un lien, d’une image, d’une icône, d’une section entière… Tout ce que vous voulez. La seule chose qui importe c’est c’est de donner à l’élément déclencheur une classe CSS spécifique.
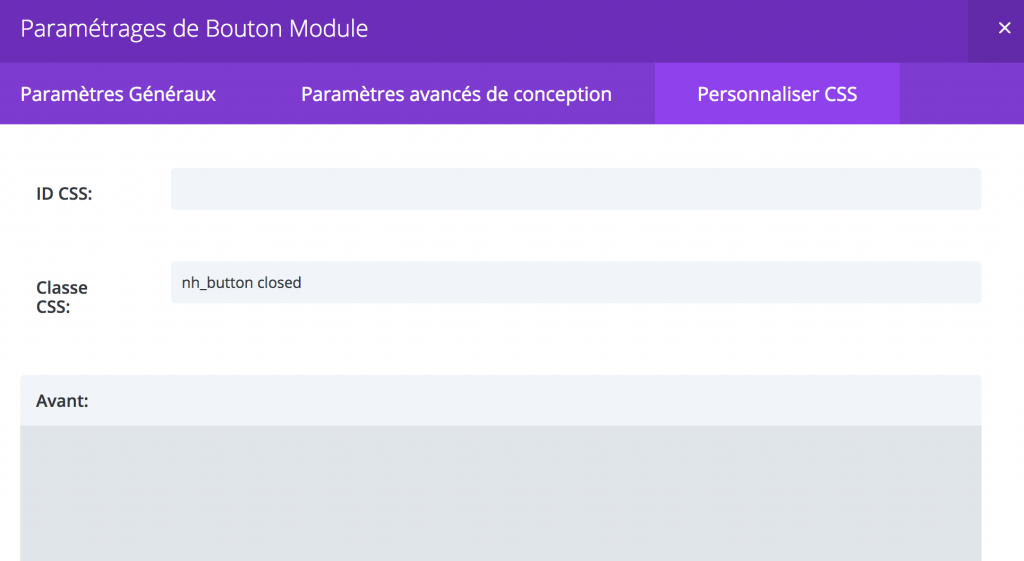
Ici (pour que le code fourni fonctionne) la classe à donner à notre élément est « nh_button closed » (Le code changera « closed » pour « opened » quand le déclencheur sera appelé).
Au clic sur l’élément de classe « nh_button », le code recherchera une div dont l’id css est « newhere » et changera son statut pour la rendre visible, le déclencheur verra sa classe changer de « closed » vers « openend » pour l’effet de style flèche vers le haut ou vers le bas selon que la div soit ouverte ou fermée.
Voyons simplement ce que nous avons côté builder et le code qu’il nous faut ajouter dans le module code.
Deux choses importantes : la classe « nh_button » pour le déclencheur et l’id « newhere » pour la cible.
Ici le déclencheur est le module bouton et la cible est la ligne contenant ce que l’on souhaite afficher. Vous pouvez ajouter autant de modules que nécessaire à la cible (sachant que la cible pourrait trés bien être une section contenant plusieurs lignes)

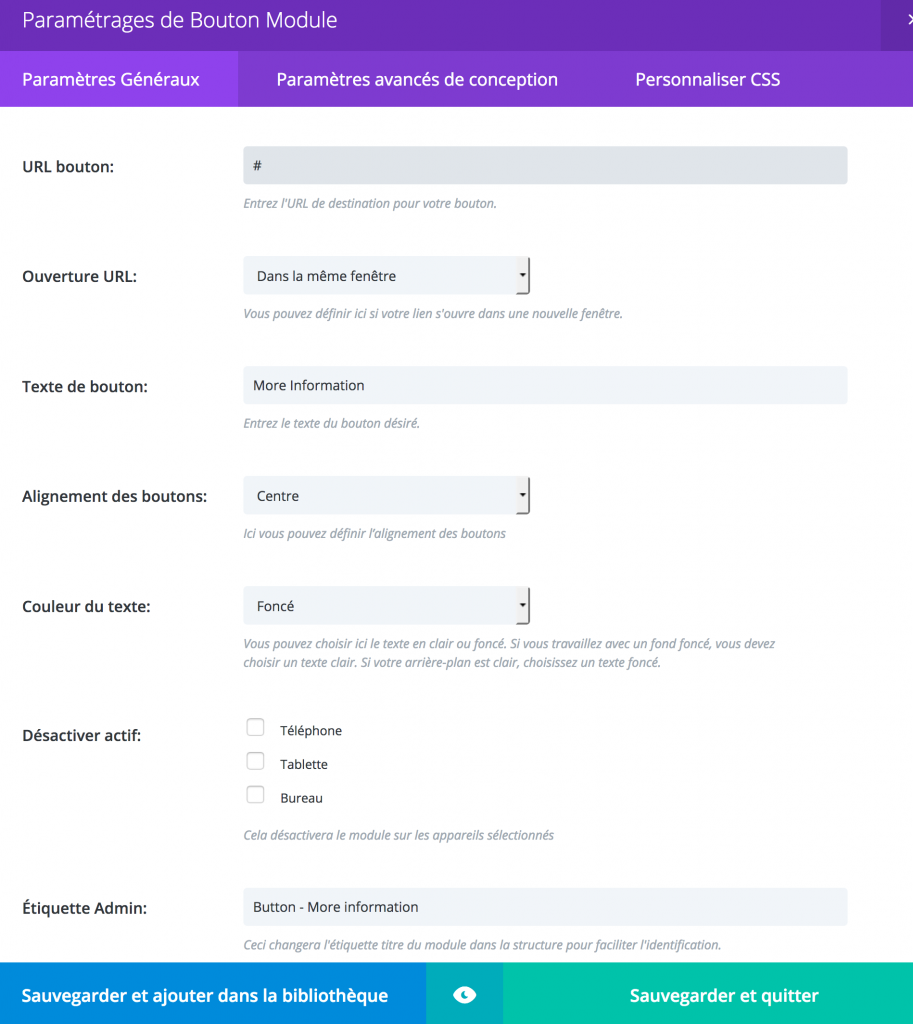
Ouvrez les réglages du module bouton (les 3 lignes horizontales sur le côté gauche du module)

Et donnons un titre à notre bouton. Mettez un « # » dans le champ URL du bouton

Vous pouvez donner le style que vous désirez à votre bouton. Réglez l’icône sur « visible », vous n’avez pas à vous préoccuper de choisir une icône car le style utilisera une flèche vers le bas automatiquement.
A présent (le plus important) il faut ajouter la classe CSS « nh_button » à notre bouton déclencheur

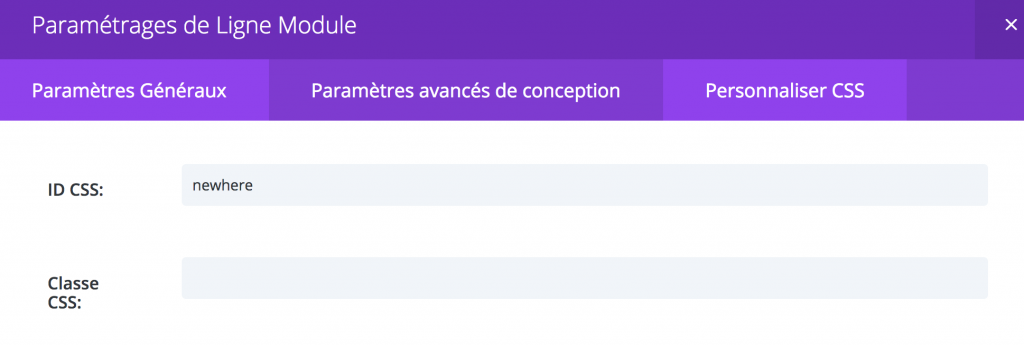
Et pour finir, nous devons ajouter l’id CSS « newhere » à notre cible. Ouvrez les réglages de la section (si c’est une section) ou de la ligne (comme dans cet exemple) en cliquant sur les 3 lignes horizontales sur la gauche (cadre bleu pour la section, cadre vert pour la ligne).

Dans l’onglet relatif au CSS, mettez l’id CSS « newhere »

Tout est prêt pour faire fonctionner notre bascule caché/affiché
Placez le code suivant dans le module code. Le style css est utilisé pour les icônes flèche vers le haut et vers le bas selon que la div sera ouverte ou fermée.
<style type="text/css">
.nh_button.closed:after {content:"\33";}
.nh_button.opened:after{content:"\32";}
</style>
<script type="text/javascript">
jQuery(document).ready(function() {
// Hide the div
jQuery('#newhere').hide();
jQuery('.nh_button').click(function(e){
e.preventDefault();jQuery("#newhere").slideToggle();
jQuery('.nh_button').toggleClass('opened closed');
});
});
</script>
Ce tutoriel est à présent terminé, n’hésitez pas à poser des questions si vous avez des difficultés à le mettre en oeuvre.

Bonjour Fabrice,
Je sais que le cas a déjà été mentionné dans les commentaires mais je souhaiterais savoir s’il y a une possibilité de supprimer ce chiffre qui apparaît lorsque l’on clique sur l’icône pour ouvrir la section. Faut-il ajouter du code ?
J’ai remarqué que ce chiffre n’apparaît en revanche pas lorsqu’il s’agit d’un bouton.
Merci d’avance. Cela me serait d’une grande aide, afin de mettre une icône plutôt qu’un bouton.
Cdlt.
Bonjour,
Je me permets de vous demander de l’aide étant donné que j’aimerais affichée du contenu différemment sur mobile (pour un souci d’esthétique) et je souhaiterais donc pouvoir affiicher plusieurs sections « newhere » pour un seul bouton. Cela ne fonctionne pas sur mon site donc je me demande s’il y a moyen de résoudre ce problème.
Merci d’avance pour votre réponse.
Bonjour,
Génial ce code ! Marche à la perfection. Merci.
J’avais une petite question, j’aimerai savoir s’il est possible qu’à l’ouverture de la page par défaut on voit le bouton 1 ouvert, et donc que l’on voit par défaut le premier élément ?
Merci de votre réponse.
Bonjour Monsieur
j’aurai adoré faire cette fonction avec wix,car mon site est géré par lui,est-ce possible
Je ne connais pas wix, s’ils offrent la possibilité de saisir du javascript alors oui ce doit être faisable.
En réponse aux questions précédentes, le code pour 3 sections, avec 3 boutons. Le fait d’ouvrir une nouvelle section ferme la précédente.
jQuery(document).ready(function() {
function hideDescription(){
jQuery(‘#section1’).hide();
jQuery(‘#section2’).hide();
jQuery(‘#section3’).hide();
jQuery(‘.btn1’).addClass(« closed »);
jQuery(‘.btn2’).addClass(« closed »);
jQuery(‘.btn3’).addClass(« closed »);
}
// Hide the div
hideDescription();
jQuery(‘.btn1’).click(function(e){
e.preventDefault();
if(jQuery(‘.btn1’).hasClass(« closed »)){
hideDescription();
jQuery(« #section1 »).slideToggle();
jQuery(‘.btn1’).removeClass(« closed »);
}
});
jQuery(‘.btn2’).click(function(e){
e.preventDefault();
if(jQuery(‘.btn2’).hasClass(« closed »)){
hideDescription();
jQuery(« #section2 »).slideToggle();
jQuery(‘.btn2’).removeClass(« closed »);
}
});
jQuery(‘.btn3’).click(function(e){
e.preventDefault();
if(jQuery(‘.btn3’).hasClass(« closed »)){
hideDescription();
jQuery(« #section3 »).slideToggle();
jQuery(‘.btn3’).removeClass(« closed »);
}
});
});
Merci beaucoup pour ce nouveau code. Par contre, qu’est-ce qu’il faut modifier au niveau des classes « nh_button » pour le déclencheur et l’id « newhere » pour la cible. Merci par avance pour votre retour, c’est très sympa de votre part
Bonjour,
tout d’abord je vous remercie pour ce tuto, le code fonctionne bien avec un bouton mais je ne vois pas bien ou mettre le code pour les 3 boutons, a quel endroit je nome bt1 et section1
Bonjour, donc j’ai bien suivi le code que vous avez laissé comme les deux commentaires précédents je me retrouve bloqué au moment de rentrer le class btn1 et section1 (ainsi que les autres par conséquent). Dans quels champs les rentrer ? Ayant essayé sur le bouton lui même pour « btn1 » évidemment, et sur la div/section/module… pour l’id « section1 ». Et que faire pour le class « nh_button ».
Merci d’avance et désolé d’arriver après la bataille !
Hello,
Merci pour ce nouveau code.
J’ai essayé modifié les class CSS et les ID pour que tout soit cohérent puis j’ai essayé de de le mettre à la suite des chaque code associé à chaque bouton (sans succès), et dans un container de code à part, ça ne fonctionne pas non plus. Peux-tu me donner une marche à suivre plus précise ?
Merciii
Hello,
Merci pour ce nouveau code.
J’ai essayé modifié les class CSS et les ID pour que tout soit cohérent puis j’ai essayé de de le mettre à la suite des chaque code associé à chaque bouton (sans succès), et dans un container de code à part, ça ne fonctionne pas non plus. Peux-tu me donner une marche à suivre plus précise ?
Merci
Bonjour et merci beaucoup. le bouton (voir plus) fait son boulot à merveille.
J’aurais une question, voire deux:
comment faire pour avec le bouton toujours en bas de la section? (j’ai une rangée de photos, et quand je clique sur le bouton, il y a la suite des photos qui s’affiche).
Aussi, comment changer le texte du bouton fermant? (par exemple mettre « voir moins’)?
Merci encore
Merci beaucoup pour ce tuto qui m’a été d’une grande aide ! J’aurais une petite question à vous poser : J’ai aligner 3 boutons différents reliés à 3 sections cachées différentes. Seulement, j’aimerais que lorsque l’une d’elles est déjà ouverte et que j’en déploie une autre, la première se referme automatiquement. Sauriez-vous comment procéder à cela ?
Je vous remercie par avance !
C’est une demande récurrente, je l’ai fait sur un site de test mais jamais eu (ou pris) le temps d’améliorer le code et de faire un tuto.
Bonjour et merci beaucoup, je viens de saisir le code, et c’est ma première. Et ça marche très bien, sauf, que je rencontre le même problème que Carine, le chiffre trois s’affiche au-dessus de la partie qui apparaît ou disparaît.
Aussi, je serais preneuse de la solution que tu as trouvé pour l’aider.
Merci encore,
Pauline
Bonjour Pauline, si des chiffres apparaissent il se peut qu’il y ait un souci de chargement de la police de caractères des icônes. Si vous avez toujours besoin d’aide, fournissez moi une url et j’inspecterai le CSS pour voir ce qui cloche.
Bonjour, cela marche très bien, je ne trouve juste pas comment modifier le texte si le bouton est en mode ouvert
Bonjour et désolé pour le délai de réponse. Il suffit d’ajouter cette ligne de code juste après la dernière ligne jQery :
jQuery(‘.nh_button’).html(jQuery(‘.nh_button’).html() == ‘Masquer ces informations’ ? ‘En savoir plus’ : ‘Masquer ces informations’);
Bonjour,
Merci pour votre tuto, par contre quelque chose que je ne comprends pas, lorsque je clique sur mon bouton j’ai un 2 qui s’affiche au dessus de mon texte caché… Je n’arrive pas à trouver l’origine…
Bonjour Carine, désolé pour le délai de cette réponse. Je pense que c’est lié au CSS qui modifie l’icône au clic ouvert/fermé. Si vous avez un lien à me communiquer je peux essayer de vous aider à trouver d’où cela provient.
Bonjour,
Cela fonctionne bien, mais si j’en crée plusieurs l’un à côté de l’autre, lorsque que je clique sur » en savoir plus » c’est le premier qui s’ouvre, quelle est la solution pour avoir 4 bouton « En savoir plus » et 4 textes ?
Merci beaucoup pour vos réponses.
Oui c’est possible d’en avoir plusieurs, j’ai préparé le code mais je n’ai jamais eu/pris le temps d’écrire le tuto. Je vais essayer de le faire.
Bonjour,
Quand pensez-vous le mettre en ligne? Puis-je en être averti? J’aurais rapidement besoin 😀
Merci beaucoup,
Bonne journée.
Bien à vous.
Merci encore pour ce tutoriel. Clair, simple efficace.
mais ça confirme également que je vais devoir me mettre un peu au javascript, Html et CSS si je veux faire des choses vraiment personnalisées… Il faudrait que les journées durent 48 heures du coup…
Bravo et merci encore.
Bonjour Fabrice, merci pour ce partage ! Comme beaucoup de monde sur l’article anglophone, je me casse les dents à essayer une variante, dans laquelle plusieurs boutons me serviraient de « filtres ». Cela implique qu’en cliquant sur tout autre bouton que le #nh_button, la section ‘newhere’ se ferme et passe en ‘hidden’. Avez-vous une suggestion ?
Bonjour Jérôme, oui je pense que c’est assez simple. Je n’ai jamais eu le temps de modifier ce tutoriel, je vais essayer de me pencher sur le sujet.