Ouvrir du contenu dans une popup sans plugin
Un nouveau tutoriel relatif à une question posée dans le groupe facebook Divi Theme Tutorials.
Le principe est de pouvoir ouvrir une image dans une popup (lightbox) à partir d’un lien. Il existe des extensions pour le faire, mais il est clair aussi que DIVI implémente déjà un système de popup puisque la bibliothèque Magnific popup est présente.
Plutôt qu’ajouter une extension, on va s’appuyer sur Magnific popup pour ouvrir un contenu dans une popup.
C’est relativement simple, il nous suffit d’initialiser notre instance de popup et de lui indiquer ce qu’on souhaite ouvrir à l’intérieur.
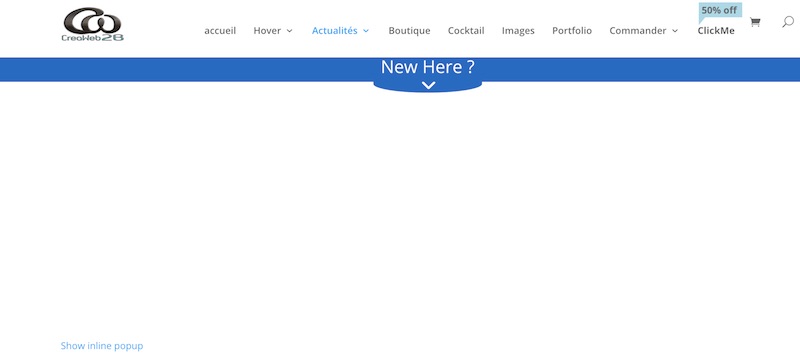
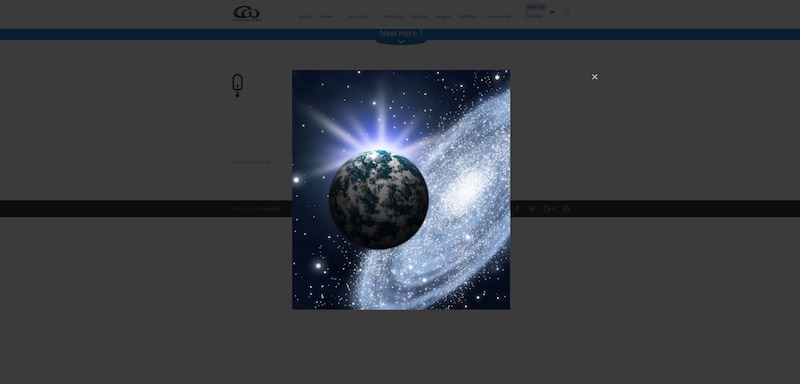
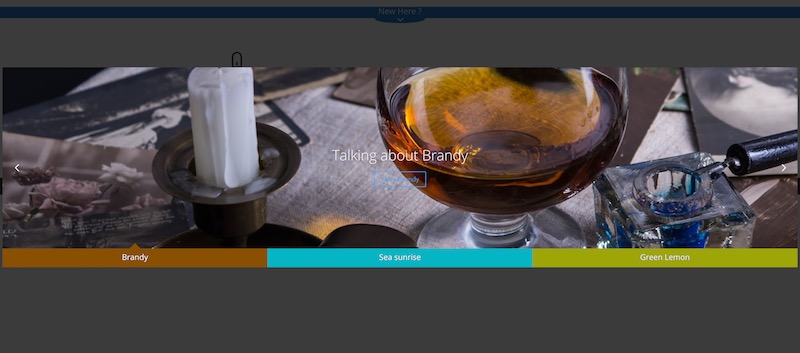
Exemple de résultat que vous pourrez obtenir :

En cliquant sur le lien « Show inline popup » on ouvrira une image dans une lightbox :

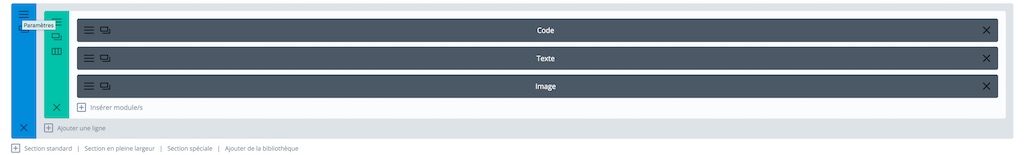
Pour arriver à ce résultat, on va utiliser 3 modules dans le DIVI builder.
- Le premier sera un module code, qui contiendra l’initialisation de la popup
- le second un module texte qui contiendra le lien d’appel
- et le dernier un module image qui contiendra l’image à ouvrir dans la popup.
Notez qu’on pourrait trés bien n’utiliser qu’un seul module code pour tout faire, et notez aussi qu’on peut utiliser un module texte ou code en lieu et place du module image si l’on souhaite ouvrir autre chose qu’une image.
La structure est donc la suivante pour mon exemple :

Dans le module code, je vais ajouter le code suivant :
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.popup').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).data('content-id')},
type: 'inline',
closeMarkup:'<button title="Fermer(esc)" type="button" class="mfp-close">×</button>'
});
});
});
</script>
Ce code cible le clic sur un élément de classe « popup » et ouvre dans une popup le contenu de l’élément HTML dont l’id sera indiquée au sein de « data-content-id ».
Dans le module texte, on crée notre lien et on indique l’id de l’élément HTML à appeler en guise de contenu :
<a class="popup" href="#" alt="" data-content-id="#thepop">Show inline popup</a>
Démonstration (cliquez sur ce lien)
Notez que l’on peut utiliser le même code pour lancer la popup depuis une image en ajoutant notre média au sein de la balise a :
<a class="popup" href="#" alt="" data-content-id="#thepop"><img src="https://linktoyourimage" alt="yourimagealt"></a>

Notre lien est de classe « popup » il appelera donc une popup quand on cliquera dessus. L’id de l’élément HTML appelé est « thepop ».
La dernière chose à faire c’est définir un élément HTML avec cette id.
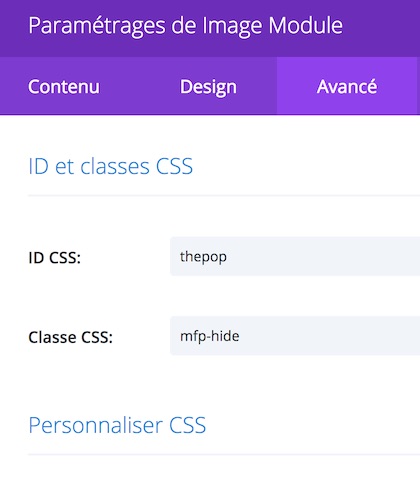
Dans mon exemple, j’utilise un module image auquel je donne l’id « thepop » et la classe « mfp-hide » (trés important, c’est cette classe qui cache le contenu avant l’appel de la popup)
Dans la zone CSS de votre module image, ajoutez donc l’id « thepop » et la classe « mfp-hide » :

Par défaut, la popup est pleine largeur, mais vous pouvez lui apporter le style que vous voulez. Par exemple ici j’ai limité la largeur à 1280px et changé la couleur et taille du bouton pour fermer la popup :
<style type="text/css">
/* Largeur du conteneur spécifique */
.mfp-content {max-width:1280px;}
/* Couleur et taille de police du bouton de fermeture de la popup (on positionne top:0; pour éviter un saut du bouton vers le haut à la fermeture de la popup) */
.mfp-close-btn-in .mfp-close {
color: #fff;
font-size: 40px;
top:0;
}
</style>
En utilisant un module texte ou code en lieu et place du module image, on peut appeler un shortcode en guise de contenu et obtenir des résultats du style :

Un carrousel dans une popup, ou encore :

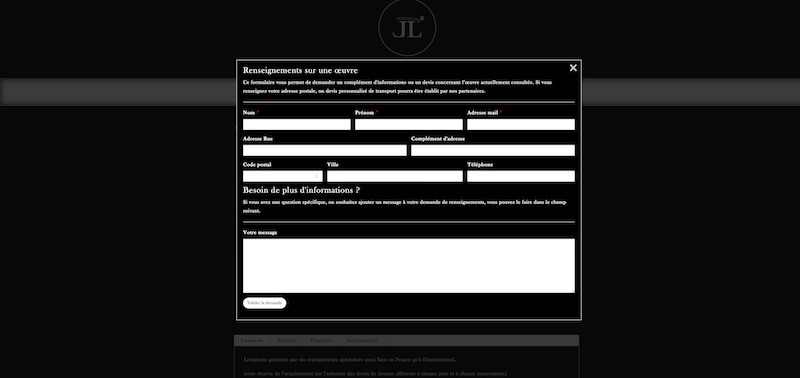
un formulaire dans une popup…
On peut donner un style bouton à notre lien d’appel, et aussi utiliser une image en guise de lien.
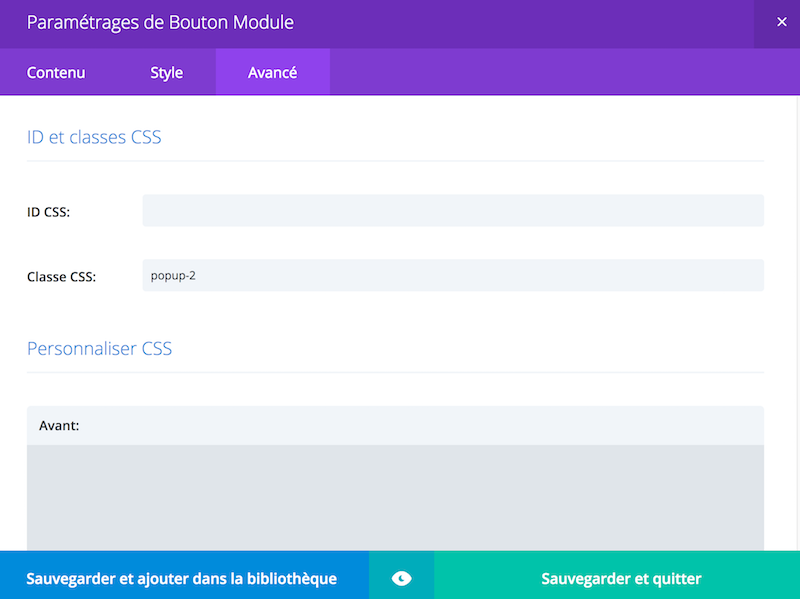
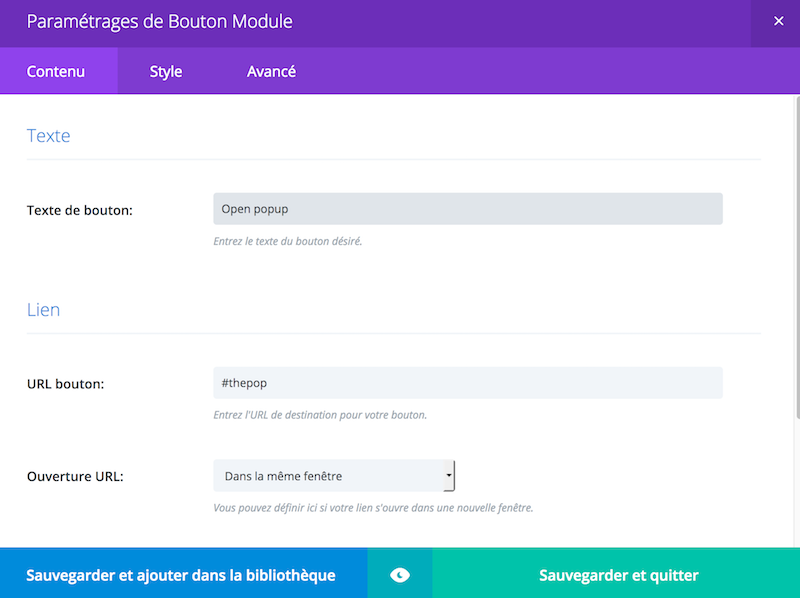
Si vous souhaitez utiliser un module BOUTON pour ouvrir du contenu au sein d’une popup, vous devez ajouter un module bouton, puis lui donner la classe « popup-2 ».

Ensuite, mettez l’id css du module ou section cible dans le champ URL du module bouton.

Le code sera légèrement différent du précédent dans la mesure où on va récupérer la valeur du lien (contenu du champ URL) :
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.popup-2').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).attr('href')},
type: 'inline',
closeMarkup:'<button title="Fermer(esc)" type="button" class="mfp-close">×</button>'
});
});
});
</script>Avant de clore ce tutoriel, je vous propose de découvrir une autre solution pour arriver à un résultat similaire (et toujours sans plugin), proposée sur le blog de Julien Guiard.

Bonjour !
Est-ce que vous auriez une piste pour réaliser votre tuto mais sans désactiver le Dynamic Javascript Libraries ni le Dynamic CSS ?
En effet en désactivant ces 2 options, l’affichage du CSS du site est ralenti… Les pages affichent d’abord leur structure puis le CSS charge seulement 1 à 2 secondes après, ce qui fait « sauter » les pages visuellement et ne fait pas bonne impression… Et si on réactive les 2 options, les pop-up s’affichent en permanence en haut de page…
Est-ce que vous auriez une piste, un lien vers un tuto peut-être ? Merci et bonne journée à vous !
Bonjour !
Tout fonctionnait bien jusqu’à ce que je mette Divi à jour… Maintenant la pop-up s’affiche sur la page d’entrée de jeu… Je ne sais pas quoi modifier ni d’où vient le problème ! Est-ce que vous auriez une idée ? Merci…
Bonjour,
dans les options du thème Divi, on trouve désormais un onglet « performances ». Pour que les popup de mon article fonctionnent convenablement, j’ai dû désactiver « Dynamic CSS » et « Dynamic Javascript Libraries »
Ah oui ça fonctionne ! Merci infiniment… Je n’aurais jamais trouvé ça toute seule.
Sauriez-vous me dire quelles sont les conséquences de désactiver le dynamic JS et le dynamic CSS ?
Bonne journée…
J’aurais encore une question, si vous avez le temps bien sûr…
Curieusement, le bouton de fermeture de la pop-up disparaît quelque fois.
Je précise : j’ai un menu en haut de mon site avec 2 liens qui ouvrent chacun une pop-up différente (ils affichent chacun un module Divi).
De façon totalement aléatoire, la croix en haut à droite pour fermer la pop-up n’est certaines fois pas visible. Je n’arrive pas du tout à comprendre d’où vient ce bug… Si vous avez une idée je suis preneuse !
Bonne soirée !
Bonjour Fabrice
Excellent tuto ! merci.
J’essaye d’intégrer une « iframe » dans ma popup mais j’ai beaucoup de difficultés à obtenir un résultat convenable avec la popup bien centrée et qui s’adapte convenablement sur tous les devices.
J’utilise un CTA bouton pour appeler un module code contenant les éléments de l’iframe.
As-tu des paramètres à intégrer dans le code pour définir les dimensions précises et l’alignement ? J’essaye de me débrouiller en passant des paramètres dans le code de l’iframe mais ce n’est pas vraiment concluant.
Merci pour ton aide et encore merci pour le tuto.
Bonjour, désolé pour le délai de réponse. La documentation de Magnific Popup permet d’en savoir plus sur les paramètres que l’on peut définir pour la popup, c’est assez technique mais on peut vraiment avoir le résultat que l’on veut. Voir : https://dimsemenov.com/plugins/magnific-popup/documentation.html
Bonjour, super tuto très clair.
J’ai juste un souci avec ce code : » items: {src: jQuery(this).attr(‘href’)}, » , cela ne fonctionne pas, alors que quand je mets une valeur du type #thepop ça fonctionne . Je n’arrive pas à trouver d’où le souci pourrait venir . si tu as une piste je suis preneur. Merci
Salut Fabrice,
Je reviens mettre à jour mon site après deux ans, et je me rends compte que ce bouton ne fonctionne plus.
Le code est affiché en dessous de mon bouton (à l’endroit où j’ai mis mon bloc de code). Quand je clique sur le bouton, on se contente de remonter dans la page sans qu’aucune fenêtre popup ne s’ouvre. J’y ai passé toute l’aprem et testé plein d’autres façons, dont celles dont tu parlais mais rien n’y fait, je ne comprends plus ! Tout est bien rentré comme il faut mais j’ai l’impression qu’avec les mises à jour de divi ça merde quelque part, ou alors un conflit avec un autre plugin … Si t’as une idée ?
Bonjour Quentin je t’ai répondu par mail. J’ai réalisé des tests sur ta page et en modifiant quelques points ça fonctionne. Pas de souci entre mon code et la dernière MAJ de DIVI. Vois ma dernière réponse par mail, normalement ça devrait marcher.
Bonjour,
j’aimerais savoir s’il est possible d’adapter le code pour que le pop-up s’ouvre après un délais de 3 seconde ou encore après avoir fait défilé la page jusqu’au pied de page.
En fait je cherche à charger un pop-up unique quel que soit la page de mon site chargée après un délais ou après un scroll.
Merci de votre attention et merci pour ce tutoriel déjà très précis.
Bonjour Olivier, oui c’est faisable, j’ai vainement cherché un exemple car je suis persuadé de l’avoir fait en utilisant la fonction setTimeout() mais je n’ai pas retrouvé mon code.
Bonjour et merci pour ce tuto !
Juste un souci : l’image s’assombrit, et le message s’affiche : content not found
Pourtant j’ai bien indiqué le lien externe
Une idée ?
Ha ! Enfin quelqu’un qui explique clairement comment faire !
Un grand merci.
Merci pour le retour 🙂
Bonjour,
Le module de classe « mfp-hide » ne s’affichent plus dans le visual builder. Comment puis-je les retrouver ? (car j’aimerais les modifier).
Le mieux reste de les modifier dans le builder « normal » car la classe mfp-hide est justement responsable du fait qu’ils ne soient pas visible en front end (et donc dans le visual builder)
Bonjour Fabrice,
Merci pour les très bonnes explications. Je l’utilise pour un formulaire de contacte lié à mon CRM (formulaire externe). Le seul petit point c’est que j’aimerais apporter le style de ton exemple (Bouton fermeture qui ne se voit pas et largeur réduite voir position un peux plus bas dans la fenêtre). Pourrais-tu m’indiquer plus précisément ou inclure cette information dans le CMS (j’utilise DIVI – Je n’ai pas de notion de Java et CSS). Un grand merci! NB: La page n’est pas encore publiée. J’aimerais corriger cela avant.
Bonjour Marc, il faut ajouter le code CSS de l’article dans la zone CSS additionnel accessible via le backoffice, Menu Divi puis Personnaliseur de Thème (ou bien Apparence–>personnaliser) puis tout en bas, cliquer sur CSS additionnel. Une autre possibilité (celle que j’utilise systématiquement) est l’ajout dans le fichier styles.css du thème enfant.
Salut Fabrice,
Je suis en train de me battre pour trouver la solution quand tu veux ouvrir une carte Google en pop-up.
Après Popup Maker, j’utilise ta solution plus légère mais même résultat, la carte ne se charge pas dans le popup ! J’ai lu qu’il fallait faire un « resize » en javascript pour qu’elle s’affiche … Une idée ?
Merci d’avance.
PS : j’utilise un shortcode avec une carte en plein écran dans la bibliothèque Divi car ce pop-up devra être sur toutes les pages du site. De ce côté tout est en ordre, j’avais suivi tes articles et utilises la méthode depuis un moment.
Bonjour Bruno, quand une carte google est cachée au départ, il est impossible de l’afficher correctement. Néanmoins, ce que tu souhaite faire est possible, il faut juste faire autrement et utiliser une carte google sous forme d’url/iframe.
Le code et la façon de l’implémenter seront différents selon que tu souhaite appeler ta popup depuis un lien, un bouton, une image. Par exemple dans mon footer sur ce site, j’ai 2 cartes google distinctes qui s’affichent dans des popup (une pour Bastia, une pour Ajaccio)
https://www.corsamat.com/
Bonjour
Merci infiniment pour se tuto fort enrichissant. Il m’a grandement aidé.
Je cherche maintenant a ouvrir une popup en page de garde a l’ouverture du site. sans appel d’un bouton du coup. ça me parait simple mais je n’y arrive pas 🙁
La page qui doit s’ouvrir contient un logo et du texte.
je souhaiterai qu’au clic, la page se ferme en renvoie a la home page.
Pourriez vous m’aiguiller, svp ?
Noémie de Martinique 😉
Bonjour,
il est tout à fait possible de se passer du clic pour déclencher l’appel.
Le code suivant devrait faire l’affaire
<script type="text/javascript"> jQuery(document).ready(function() { jQuery.magnificPopup.open({ items: {src: '#thepop'}, type: 'inline', closeMarkup:'<button title="Fermer(esc)" type="button" class="mfp-close">×</button>' }); </script>Où #thepop est l’id de la section (ou module) qui contient ce que vous souhaitez afficher dans la popup. Ne pas oublier d’ajouter la classe mfp-hide à cette section ou module.
Par contre attention, cette pratique n’est pas idéale sur mobile, je crois que google pénalise les popup qui s’ouvrent sans action utilisateur.
Bonjour,
Merci beaucoup pour cet article qui m’aide dans la création de mon site. Je débute pour toutes ces choses, c’est pas facile mais je m’accroche !
J’ai un petit souci : j’aimerais appliquer ce comportement à un bouton plutôt qu’à un texte, seulement, même quand je l’applique sur un texte, je ne comprends pas où je suis censé rentrer le code dont tu parles à ce moment : “Dans le module texte, on crée notre lien et on indique l’id de l’élément HTML à appeler en guise de contenu :”, j’ai essayé en URL pour un lien, mais ça ne fonctionne pas.
Mis à part cette ligne qui est un peu nébuleuse, c’est très bien expliqué, bravo !
Bonjour Quentin,
en fait juste sous la phrase que tu trouve nébuleuse, se trouve le code exact qui s’il est placé dans un module texte ou code va déclencher l’ouverture de la popup :
Ce qui sera affiché dans la popup c’est le contenu d’un autre module auquel on aura pris soin de donner l’id css : #thepop, et c’est data-content-id= »#thepop » qui l’indique.
Si par exemple tu veux afficher un module image, il suffira de lui donner l’id « thepop » pour que ton lien textuel le lance. Si tu veux l’appeler « monimage » alors tu auras data-content-id= »#monimage »
Pour un bouton c’est plus facile si tu suis le tutoriel. Il y a le code + les captures d’écran correspondantes.
Bonjour Fabrice,
Merci beaucoup, tout fonctionne très bien, bravo !
Bonjour, oui effectivement le tutoriel avec le bouton fonctionne très bien, mais je reste comme Quentin : concrètement OU doit on inserer la ligne de code dans le module texte… Pour personnaliser un peu plus mon site, jaurai juste besoin de cette information s’il vous plait.
Je suis un gros débutant (pour pas dire noob). Le reste est très clair, et super bien ecrit, comme divers autres articles que j’ai lu.
Merci de votre patience.
@Laurent, il suffit de créer un module texte ou code et dedans tu ne mets que le code indiqué (dans ma réponse à Quentin), c’est le lien qui va appelé la popup.
Ok Fabrice, j’avais mal saisi les choses… Ca fonctionne parfaitement.
Je me popsais une question : est ce qu’il existe le meme genre de procedure pour afficher un module image par exemple en cliquant sur un lien ou un bouton de la même facon ?
Précision complémentaire : affichage dans un module ( exemple un image) et non pas dans une popup…
Laurent, tu peux suivre ce tutoriel qui montre comment faire apparaître une section cachée depuis le clic sur un bouton : https://www.creaweb2b.com/section-cachee-souvre-clic/
Il te suffit de mettre un module image dans la section au lieu d’un module texte, ou bien les 2 vu que ta section cachée peut contenir ce que tu veux. En espérant que cela réponde à ta question.
Merci beaucoup Fabrice; y ‘a pas plus clair, plus direct et plus simple.
Merci pour la réference.
J’utilise Gravity forms
Bonjour Fabrice,
J’ai encore un autre petit soucis si je met un formulaire :
A la validation du formulaire il revient A la page d’avant l’overlay et affiche donc à nouveau : Show inline popup.
Si je re-clique dessus alors cette fois je vois ma notification d’envoi du formulaire.
Y a-t-il un moyen d’éviter ce phénomène ?
Merci
Quel plugin de formulaire utilisez vous ? Sur un site que j’ai réalisé j’utilise Caldera forms et je n’ai pas ce souci, il ne revient à la page appelante qu’après le clic sur le bouton close de la popup, on voit donc la validation correctement.
Bonjour Fabrice et merci pour ce magnifique tuto.
Comment pourrait-on faire pour changer la langue du bouton close au passage de la souris (remplacer « close » par « fermer ») ?
Peut-on éviter que ce bouton saute vers le haut lorsque l’on clique dessus ?
Merci
J’envoie le code pour personnaliser le titre par mail, vu que je ne peux pas le mettre ici dans les commentaires.
Pour éviter que le bouton ne saute vers le haut, il faut ajouter au css :
.mfp-close {top:0;}
Je vais ajouter ce css dans le tuto
Super article Fabrice ! J’avais essayé quelque chose de similaire mais je ne parvenais pas à quelque chose de stable et très fonctionnel. Je réessaierai à l’occasion !
J’utilise le plugin DIVI OVERLAYS pour faire ceci.
Merci Lilian, c’est un bon plugin, il y en a aussi d’autres sympa mais j’aime bien utiliser les ressources existantes pour minimiser le poids du code. En l’occurrence, en utilisant la bibliothèque déjà associée à DIVI on reste bien plus light, après on peut ajouter plein de style en css pour arriver à faire comme DIVI overlays mais il faut le faire manuellement, l’intérêt des plugins étant d’éviter de coder 🙂