Woocommerce – Customize product category archive with Divi Builder
In this tutorial, we will see how to customize a woocommerce product category archive by using the DIVI Builder.
First, we need to use a child theme (if you don’t know how to create one, a very simple tutorial is available by following this link.)
Next, we need to create a custom layout for our category archive with the Divi builder.
We have to build it inside the Divi Library.
You can add whatever you want inside your layout, but you must insert :
- Either a shop module where you have to select the category you want to display
- Or a woocommerce shortcode inside a code module, being sure to call the product category you wish to display :
[product_category columns="3" category="CategoryName" orderby="date" order="desc"]
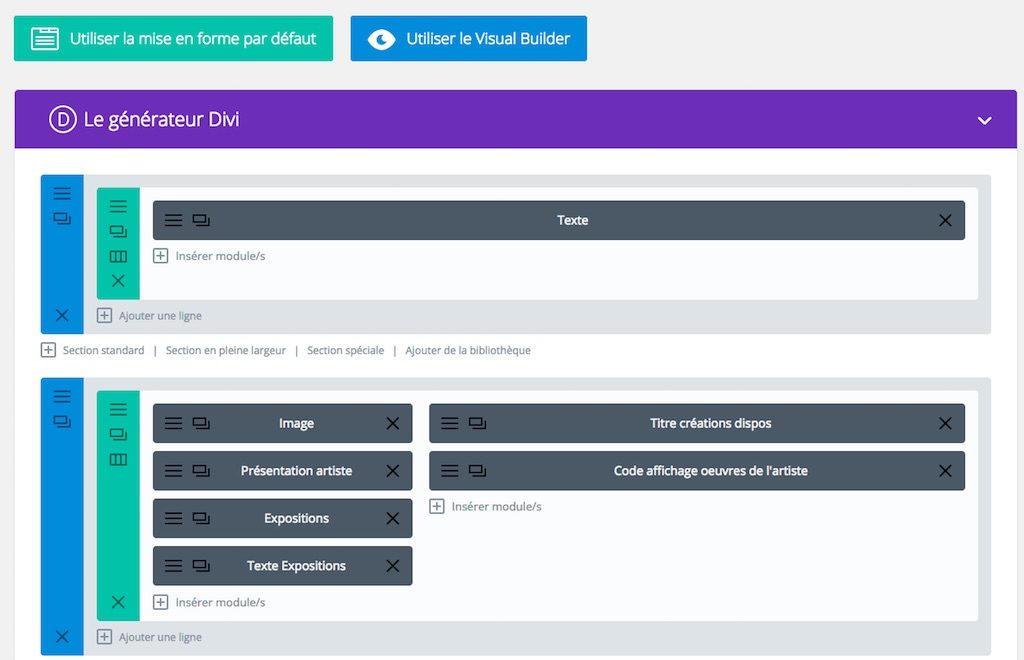
Example of category layout using a shop module :

Example of category layout using a code module with woocommerce shortcode :

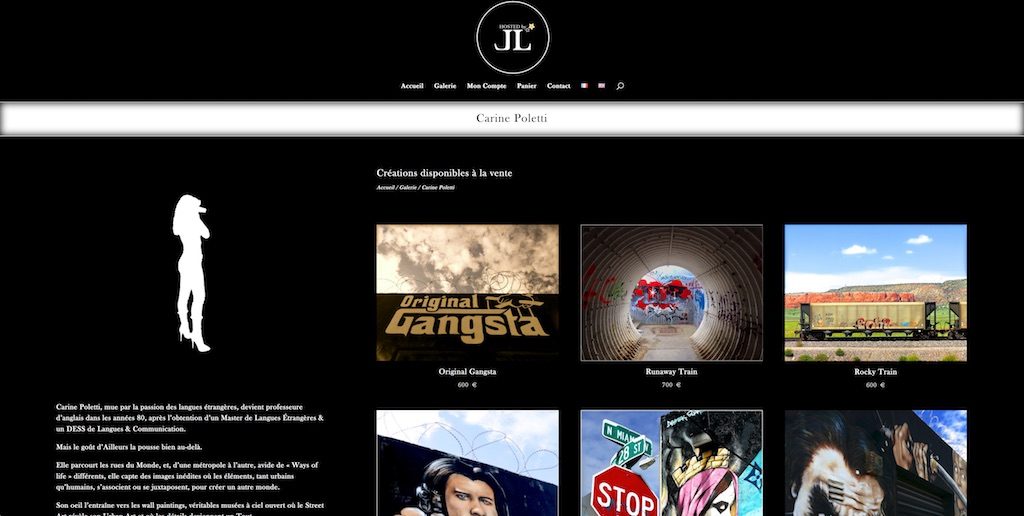
Below is the result we get with this category layout :

Now we have to call our fresh built layout from the category archive template. To do so, we need a shortcode to call our layout using its unique ID.
We have two possibilities :
- For those who don’t want to code or want to have it as simple as possible : Use my plugin SIMPLE DIVI SHORTCODE
- For those who aren’t afraid of coding : Add a function to child theme functions.php by using the code provided below
//Shortcode to show the module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array('id' =>'*'),$moduleid));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
add_shortcode('showmodule', 'showmodule_shortcode');
No matter which method you choose, you are now able to call a Divi library item from a php template by using its ID.
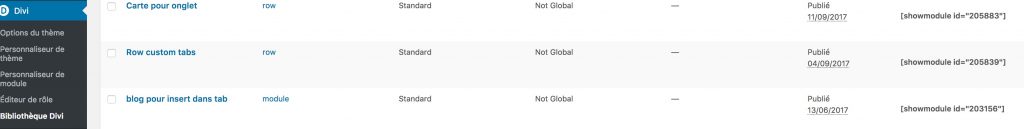
If you chose to add code by yourself inside functions.php, you will find the layout id inside the url field of your browser (when editing the layout) or by hovering your layout name inside the Divi library.
![]()
Your shortcode will be like :
[showmodule id="378"]
Where 378 is your layout ID (Of course it won’t be 378 but the number you can read in the url field of your browser.)
If you chose the plugin way, you can directly copy/paste the shortcode from the shortcode column inside the Divi Library (or from shortcode metabox when editing the layout) :


Last step will be to insert this shortcode inside our product category archive template. We need a couple of php files for each category we wish to customize.
We will start by adding a folder to our child theme. This folder must be named “woocommerce”

Inside this new folder, for each category we want to customize, we need a taxonomy and an archive file.
- Taxonomy File :
Copy the following code inside your favorite text editor and save it to a file (inside your child theme woocommerce folder) with the following name : taxonomy-product_cat-CategoryName.php being sure to replace -CategoryName with your category name (for instance, if you have a category called “rings”, your file name must be taxonomy-product_cat-rings.php). Don’t forget the “-” before your category name
<?php
/**
* The Template for displaying products in a product category. Simply includes the archive template
*
* This template can be overridden by copying it to yourtheme/woocommerce/taxonomy-product_cat.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
//Don't forget to replace "CategoryName" with your category name inside the following line of code
wc_get_template( 'archive-product-CategoryName.php' );
Be careful : you need to modify last line of above code and replace CategoryName inside archive-product-CategoryName.php filename by your category name. For instance, if your category is rings, you must have archive-product-rings.php as called filename.
- Product Category Archive File :
Copy the following code inside your favorite text editor and save it to a file (inside your child theme woocommerce folder) with the following name : archive-product-CategoryName.php being sure to replace -CategoryName with your category name (for instance, if you have a category called “rings”, your file name must be archive-product-rings.php). Don’t forget the “-” before your category name.
<?php
/**
* The Template for displaying product archives, including the main shop page which is a post type archive
*
* This template can be overridden by copying it to yourtheme/woocommerce/archive-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
get_header( 'shop' );
//Replace the following shortcode with the shortcode of the layout you built inside the Divi library
//if your category layout has 378 for id, replace My_Layout_ID with 378
echo do_shortcode('[showmodule id="My_Layout_ID"]');
get_footer( 'shop' ); ?>
Be careful : you need to replace the showmodule shortcode inside the above code by your layout shortcode (or you have to replace my_Layout_ID by your layout ID)
Right now, you should have for your customized category (rings for this example), the 2 following files inside your child theme woocommerce folder :

You now should be able to build custom product category archive template.
Feel free to comment and ask for help if needed.

Great plugin!
thankyou!!!!!
I thought I was having an issue with a category that had white space, for example My Category would have a slug of my-category.
However I also tried a category of just category and it still is not working.
I just have the header and footer with White Space in between where the Divi created page should be displayed.
Not sure why this is happening.
Thank you
This method still works fine, however, it’s a technical way to do something that became quite simple with the new divi Theme Builder. Just go to Theme builder and design a layout for your ctegory, the assign the layout to your product category -> Job done.
Hello Fabrice,
Great tutorial.
I have some problems with the shop module not being able to show the pagination of the said product category (for specific product category pages).
Any idea how to solve this?
I am trying since some days but without finding the cause of the problem..
I would appreciate if you would have some advice for me (can I maybe email you directly? If so, at which email address).
Thanks a lot
Best regards, Adrien
Hello Adrien, the lack of pagination on woocommerce product category archive seems to be a known problem. You need to add a custom query to create pagination.
Hello Fabrice,
Thanks a lot for this article. I have been creating multiple such layouts for each of my product categories.
One question though: on the product page the pagination shows up as desired, below the list of products.
When I go to product categories I somehow do not get the pagination to show up… I have made sure that these categories had more listed products than the maximum product count/page, but still no pagination there.
Any idea of why that is?
Should I add a line of code within those custom layouts, or within these 2 php files (for each category)?
I hope you will have time and be able to help me.
Thanks a lot for your time.
Hi. if my category has white spaces i write file archive-product-elige-tu-tienda.php but dont work. Show the category page elige-tu-tienda in blank only show header and footer.
I am having this same issue. Were you able to resolve this?
Hi, great bit of code and works brilliantly.
Can it be used to style a product-tag page in the same way? I have tried using similar code but does not work with what I tried.
Also can similar code be used to style a single product page?
The tag page I suspect possibly but the product page I doubt, I live in hope.
Many thanks.
Thanks for the article! it works wonderful on my main categories but it goed wrong on my sub categories…any idea why?
Just tested for sub category and it works fine too. You just have to keep the same method and use the name of sub category to call your template, do not add the parent name in slug.
If your parent category is “rings” and your sub category is “kids-rings” then you need to use a couple of file for your sub category : taxonomy-product_cat-kids-rings.php and archive-product-kids-rings.php
Very nice tutorial!
But how to use it as default category page?
Thanks!
no way to do that for changing deault category page ?!
Thank you.
Hi Pat, i don’t know what you want to achieve. By default category page, you mean default product category page ? Shop page ? Archive product page ?
Thanks for the answer.
I mean default category page.
Do you have a link to share about the page you want to customize ? (just to check the url format)
Thank you Fabrice.
Here is an url, with current default layout.
https://ericselles.fr/categorie-produit/crochet/
So I want to have a personal layout but always the same layout foreach catergoy page.
Hope I am clear enough.
Didnt work with my Storevilla theam plz share me video link plz i give u 2$ plz
I’ll reply by mail
Thanks for the tutorial, There is slight issue I am having. Everything works fine except my new category pages are showing empty space for sidebars, How can I make divi builder consume full width of page ? Despite making my row to Full Width it is still showing sidebar.
Thanks
Hello Irvin, I’ve the very same problem. Found a solution?
Ps. Merci Fabrice por ton superb tutorial!
Hi jowie and Irvin, can you please share an URL ? Did you use the provided template for category archive ? You shouldn’t have the empty space.
Hi – thank you for this code. I followed it to the letter (added code to my functions.php file, created the two new php files with correct names and layout ID)…and all done in my child themes. I now end up getting a blank white page. In my layout I do have the product category page styled and the shop module added with the selected category. I have done everything in this article and rechecked it twice…any thoughts or words of wisdom?
Adrienne
Hi Adrienne, this should work, can you send me an email with name of files, content of files, there must be something wrong somewhere. Did you check your php (a parse error can throw a blank page) ?
Hi Fabrice, thanks for your article. What should I do, if I want to display all my productcategories (not the products of certain categories)on the shop-startpage?? Whereever I try to adjust this in my DIVI Childtheme -> Customizer OR in the Shop-module, it do not works?!
Best regards Friedrich
Hi Friedrich, in order to display all products, i use the [products] shortcode. See documentation about it : Products shortcode
Thanks for the useful article. It works nicely but the only thing fixed navigation is not working on category pages as I scroll it does remain fixed only.
I’m seeing the same thing as Yash. The fixed navigation does not shrink up like all the other pages. https://sufferringapparel.com/product-category/womens-apparel/ Not sure if this is still being supported but I thought I’d give it a shot. Any ideas? Thanks!
Joe, i can’t see this problem when i use this way to create category page for product. You can see it work fine for me if you look at my “plugins” page on this website. Works fine also on other websites i’ve built using this method.