Open content in popup without plugin
A new tutorial coming from a question on facebook group Divi Theme Tutorials.
The goal was to open a picture in a lightbox using a link. of course there are plugins to do that, but DIVI already use a lightbox system based on Magnific popup library.
Better than install a plugin, we are going to see how to use existing Magnific popup library to open a content inside a popup.
Quite simple, we just need to init our popup and tell what we want to show inside.
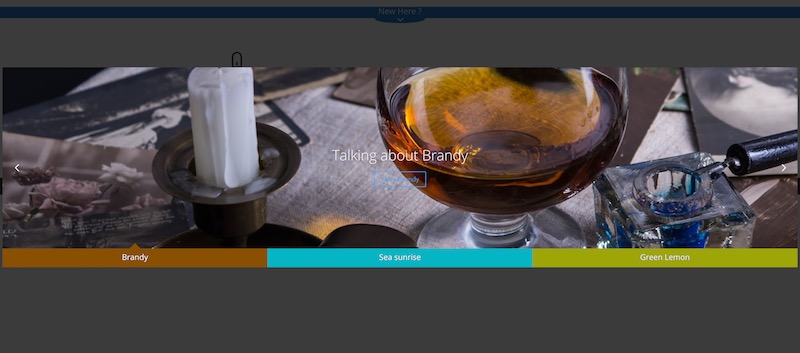
Here is an example of what we can achieve :

On click on the link “Show inline popup” our picture will open in a lightbox :

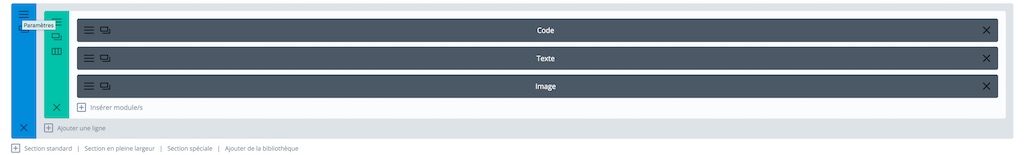
To get this result, we are going to use 3 modules inside DIVI builder.
- First one will be a code module, containing popup init
- Second one will be a text module containing the link
- and the last one will be an image module containing the picture to open inside our popup
if we want, we can use only one code module, but it will be simpler to explain with this structure. In order to open something else than a picture, we can also use a text or code module instead of image module (for instance if we want to use a shortcode as content).
For my example, i have the following inside the builder :

Inside code module, i put the following :
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.popup').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).data('content-id')},
type: 'inline'
});
});
});
</script>
This code targets click on HTML item using “popup” class and open HTML item with id provided inside “data-content-id”.
Inside text module, we create the link and we give the id of HTML item to call as content of popup :
<a class="popup" href="#" alt="" data-content-id="#thepop">Show inline popup</a>
Open slider in popup (click on this link)
We can use a picture to launch our popup, just by adding our media inside the a tag :
<a class="popup" href="#" alt="" data-content-id="#thepop"><img src="https://linktoyourimage" alt="yourimagealt"></a>

Our link uses “popup” class and then will call a popup on click. Called HTML item id is “thepop”.
last thing to do, define an HTML item with this id.
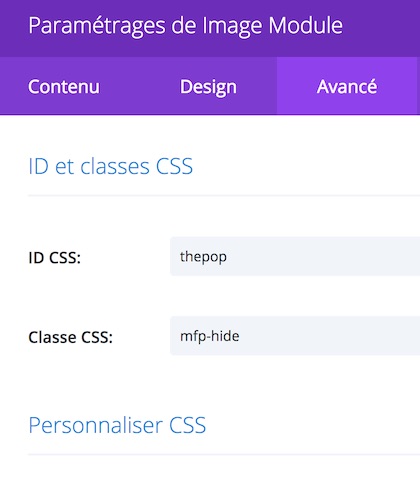
For this example, i use an image module given the css id of “thepop” and also css class “mfp-hide” (very important, as this class hides content before popup call
Inside CSS settings of image module, let’s add “thepop” id and “mfp-hide” class :

By default, popup is fullwidth, but you can style it like you want. here, i set the width to 1280px and changed the font size and color for closing button :
<style type="text/css">
/* change container width */
.mfp-content {max-width:1280px;}
/* Font size and color for closing button (we set top:0; to avoid button from jumping upward on popup closing) */
.mfp-close-btn-in .mfp-close {
color: #fff;
font-size: 40px;
top:0;
}
</style>
By using a text or code module instead of image module, we are able to call a shortcode as content and obtain results like :

A slider inside a popup, or maybe :

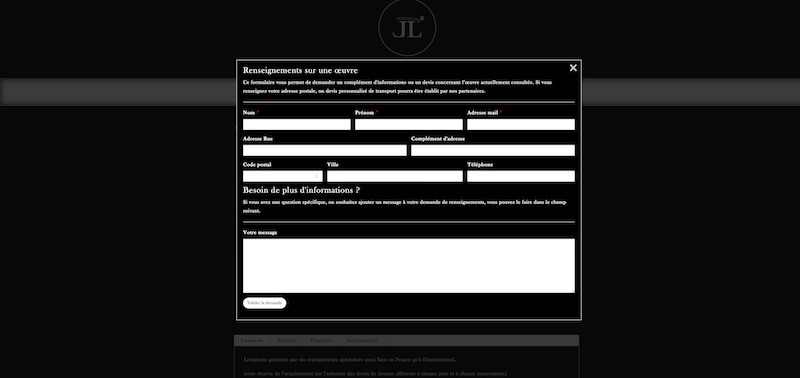
a form inside a popup…
We can style our link to look like a button or even use a picture as a link.
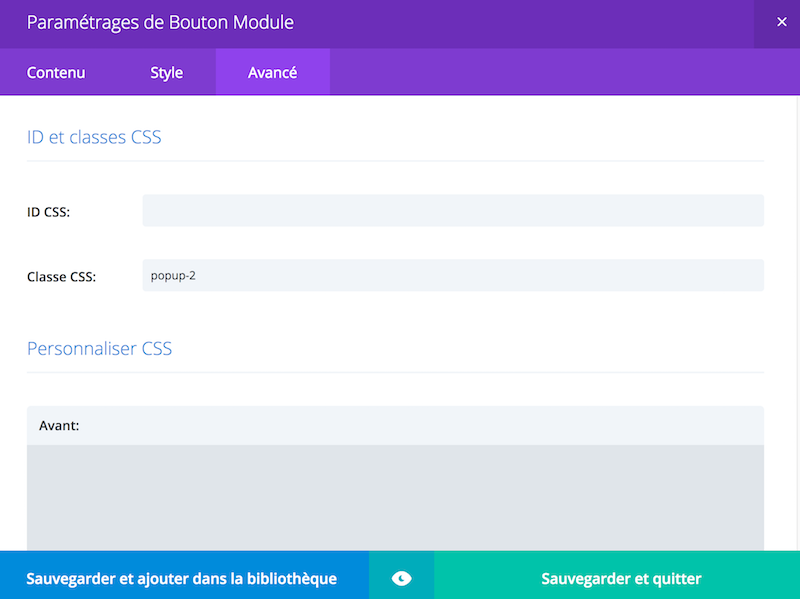
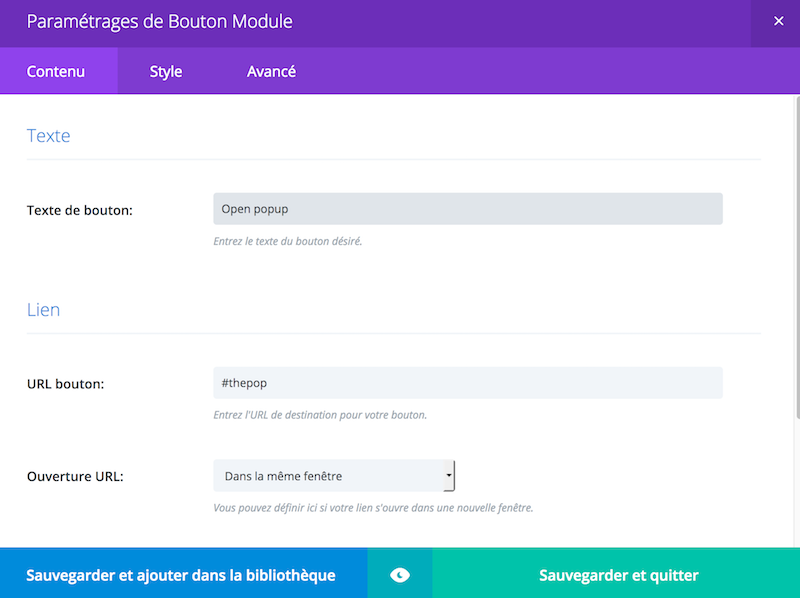
If you want to use a button module to open content in a popup, you need to add the the class “popup-2” to your button module.

Next, put the id of target module inside the URL Field of your button module.

Then, use the following code snippet to open the content of module or section with given css id inside a popup from click on your button module :
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.popup-2').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).attr('href')},
type: 'inline'
});
});
});
</script>You just have reached the end, see you soon for new tricks.

Thank you so very much! Trying to make my Divi site lighter and have been having problems with the DiviLife Popups plugin for months. Have been looking for just this fix 🙂
Thanks for your feedback 🙂
Hi – this is great and is working 95% for me but for some reason the 1st slide in my slider will not load / show the image. If I go to slide 2 and then use the arrow back the image will load but initially it will not. Any idea on how to address this?
Thank you so much for this tutorial, it’s been most helpful!
Brilliant! It saved me $35 buying a module that does the same thing.
Thanks for your feedback 🙂
Hi, Fabrice! Is it possible to call popup after Divi’s contact form submission?
Hi Egor, sorry but i never did it, if i find time, i’ll give it a try.
hello — just stumbled across your tutorial and it works great with a button. How can I get the same results with a blurb? should the class “popup-2” change to something else?
Thanks!
Hi,
This is great tutorial. However, I am trying to create button in the top menu which should open another page in the “Lightbox” mode. It is the “Log In” button and I have a blank page which only contains login form.
It worked fine earlier with “Easy Fancybox” and all I needed to do is to add ‘fancybox-inline’ class to the button, after some updates it does not work anymore…
Is there a way to do it with your script?
Yes i think there is a way to do this, i need to try it out and i’ll be back to inform you
I’m really sorry but at home it does not work, the popup does not open.
Bonjour Henri, le tuto est aussi disponible en français. Ça devrait pourtant marcher, le code dans l’article est celui indiqué à copier/coller chez vous.
Hello, Fabrice!
Is it possible to open popup by clicking on the button of the slider module?
Wow, i’m so sorry i didn’t replied to your question. Yes it should work same way. You can use the slider button’s id/class to launch the popup.
Thanks, this helped me a lot! If you click button 2 (“Jag har tur”) on this page, you’ll see the result with a twist: dusemedia.se/sokmotoroptimering-i-malmo
Just one small problem: When I click the X-button, it jumps up a few pixels. Sometimes it makes the user miss the button. Is there anyway to remove the jump effect?
Sorry for the delay, i see that issue you talk about. When using the divi button module, you have to provide a target id and it acts as an anchor so jumps toward it. I need to look further to see if that can be solved. What you can do (until it works fine with button module) is use a link and give it a “button” class and some css style or an image instead of a button module.
Great one. Can i achieve the same results let say it has more than one inline link to be trigger as popup image?
Can you explain further what you want to achieve ? Each item given the popup class will become a trigger.
Hi Fabrice:
Great advice to avoid plugins!
How do I ad Magnific Popup transitions?
Hi, according to magnific popup documentation, you can do that using callbacks and additional classes. Will check this closer if i manage to find time to do so 🙂
Hi Fabrice,
I’m using your code with a button module. The pop-up content is a contact form but after I click the “submit button” the pop-up doesn’t close. Do you know what I could add to the code for that to happen afterwards? I’ve already included a redirect URL but that doesn’t seem to be doing the trick either.
Thanks in advance,
I do the same thing using Caldera forms and i don’t face this closing issue. Maybe you should give a try to Caldera.
Hello!
Regarding:
“By default, popup is fullwidth, but you can style it like you want. here, i set the width to 1280px and changed the font size and color for closing button”
I’ve tried to put the custom CSS inside the modules but it does not have any effect. The close button remains the same. Can you please indicate where exactly should I use the custom CSS Code to make it work?
Thank you!
Hi, i use a child theme and so i put the CSS inside style.css of the child theme. But you can put it inside DIVI–>Theme options–>General and inside the custom CSS field (at the bottom of general options page)
Amazing Tutorial!!! thanks,
Just one question, If I eant to use it with a button module, in the button class I should put: “popup”, and in the link: “#”?
Thanks Frank, to use a button (if you want to add a button module, the jQuery code will be a little different as you haven’t got possibility to use a data field to put the target inside.) So you need to put the id of target module inside URL field of button module, give your button module the class “popup-2”. I can’t add code right here, so i updated the tutorial to give you a complete answer.