DIVI Module inside module v2
In a previous tutorial, i explained how to add a DIVI “section” or “module” inside another module.
Some code had to be added to functions.php file and when you fear/don’t know how to code in php, it can sound hard.
So i made a little plugin to help those who don’t want to touch php code, the plugin is nammed Simple Divi Shortcode and more details can be found inside the plugins section. In the last version, a column showing the shortcode and a clic to copy function were added.
You can download it for free on wordpress repository : Simple Divi Shortcode.
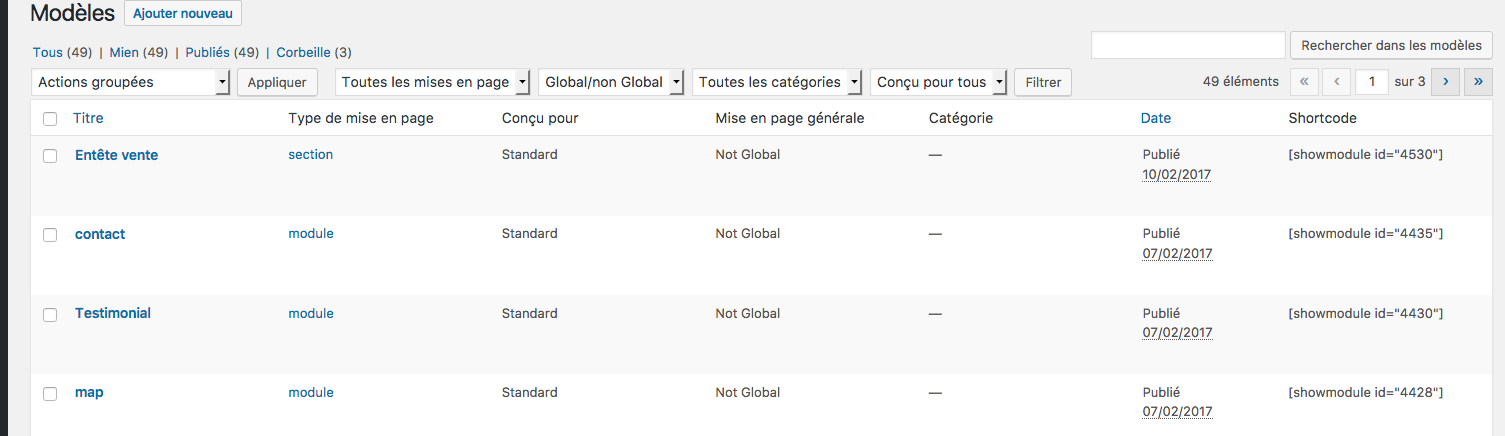
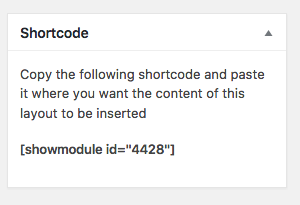
Last version of this tool will display a Shortcode for each existing (or future) item inside the DIVI library, not only on the DIVI library listing page, but also inside a metabox on the building page of the library item :


All you have to do is to copy the shortcode displayed and paste it where you want to use the given element.
Now you can insert any template from DIVI library inside the content field of a DIVI module (like a map or a contact form inside a tab module or an accordion…)
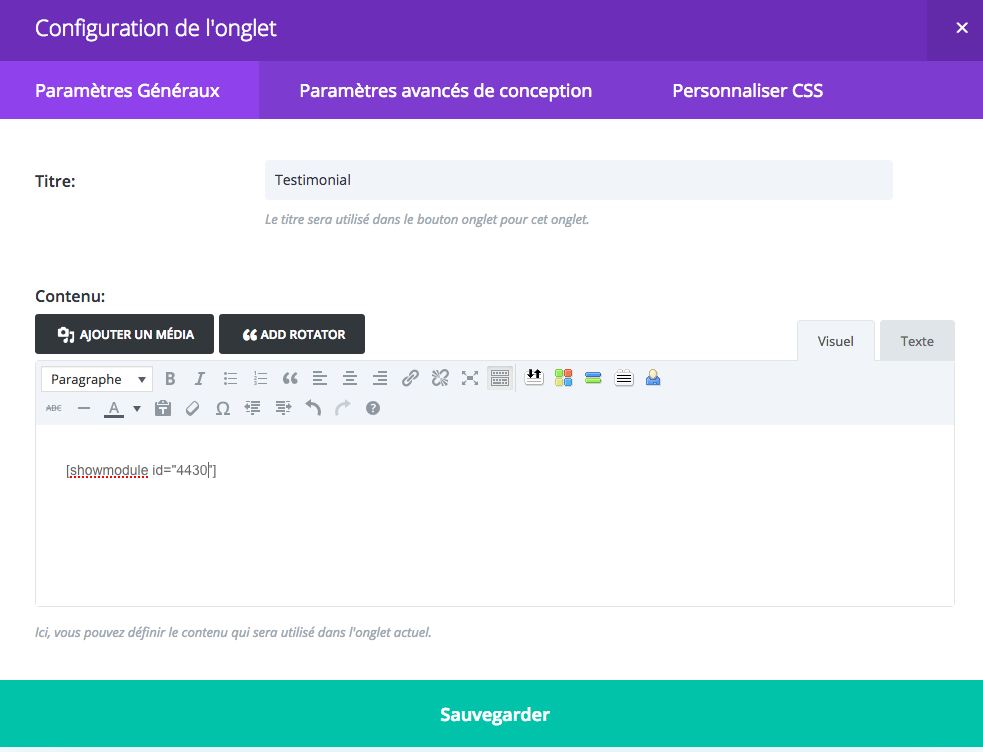
The following tab module was built inside DIVI library, so to call it i just use a showmodule statment with my tab module id
Hi all, here you see that you can insert existing modules inside a tab module. Possibilities are numerous. There are also limitations, accordion in accordion doesn't work, and global modules may not work properly. But it's a great tool to achieve some new kind of designs.
The following screen capture shows the content of this post, where the showmodule corresponding to my tab module appears :

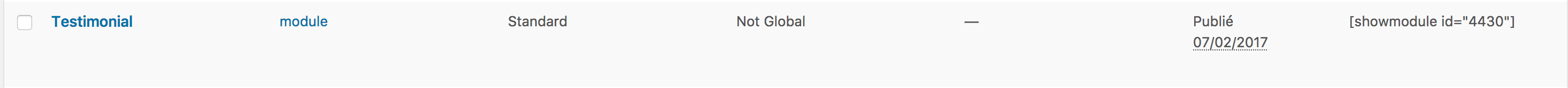
Now let’s see how to build such a tab module. Here we have a map in first tab, and a testimonial in second tab.
A map module and a testimonial module have been built inside the DIVI library.


Once you know what you want to add inside each tab, let’s create a tab module :
 Add a new tab
Add a new tab

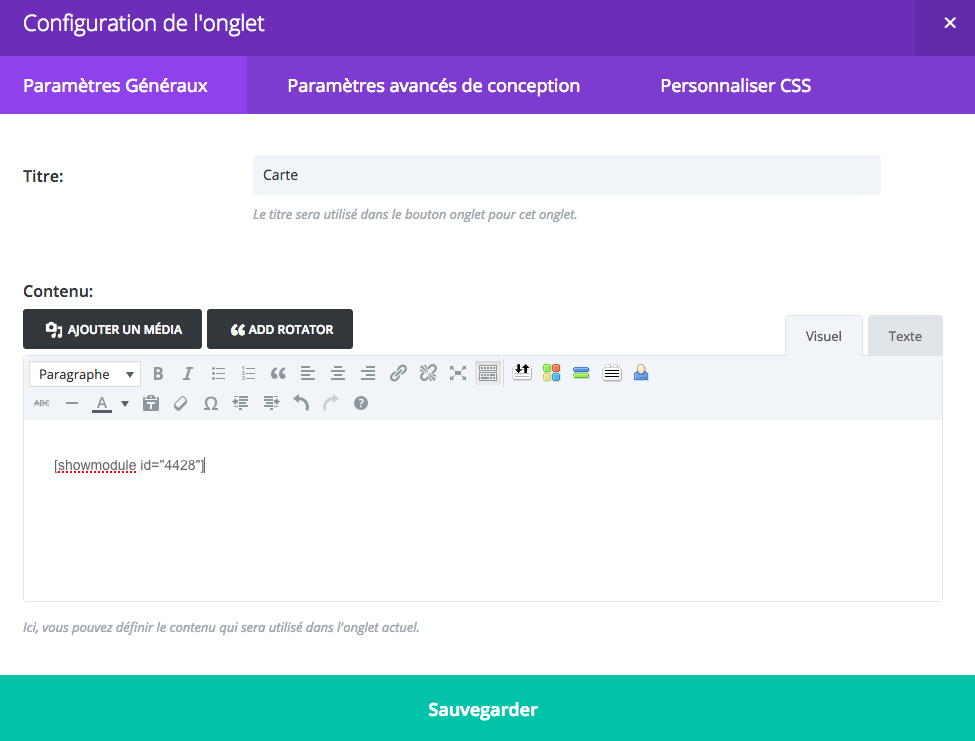
Inside the content field, just add the shortcode by using copy/paste (here for the map) :

Next just save and add the testimonial shortcode inside the second tab.

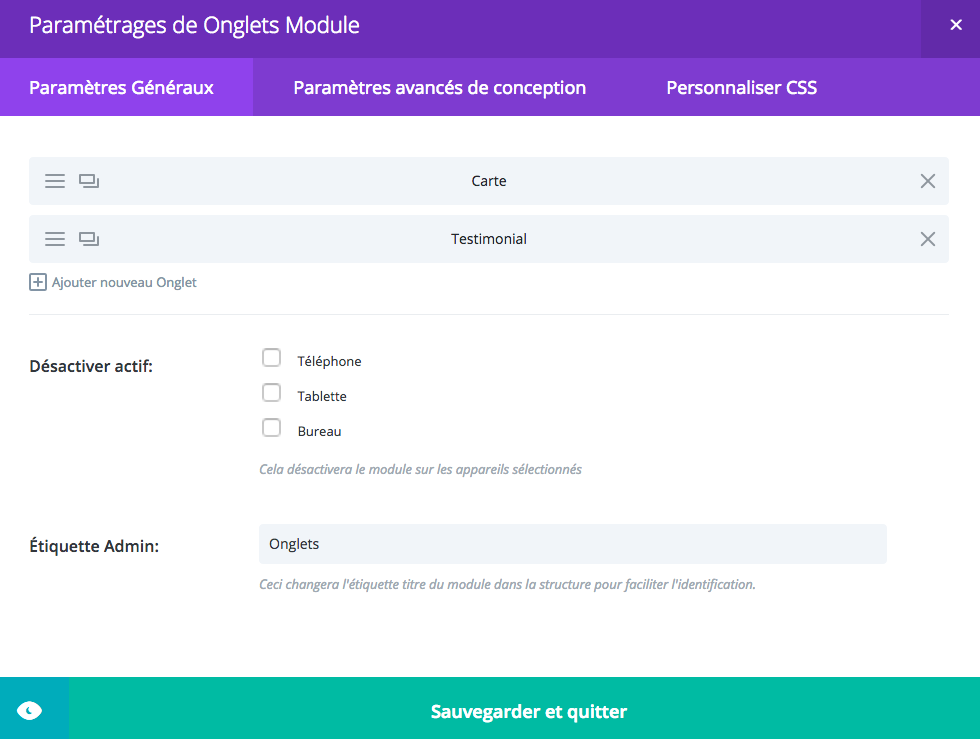
Once our two tabs created, our tab module looks like that :

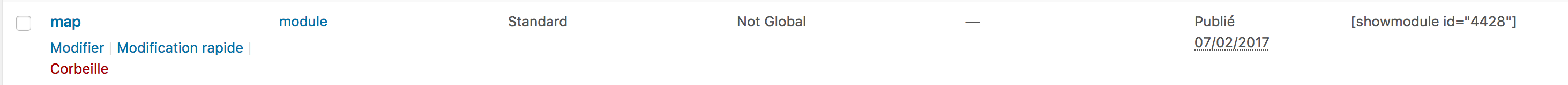
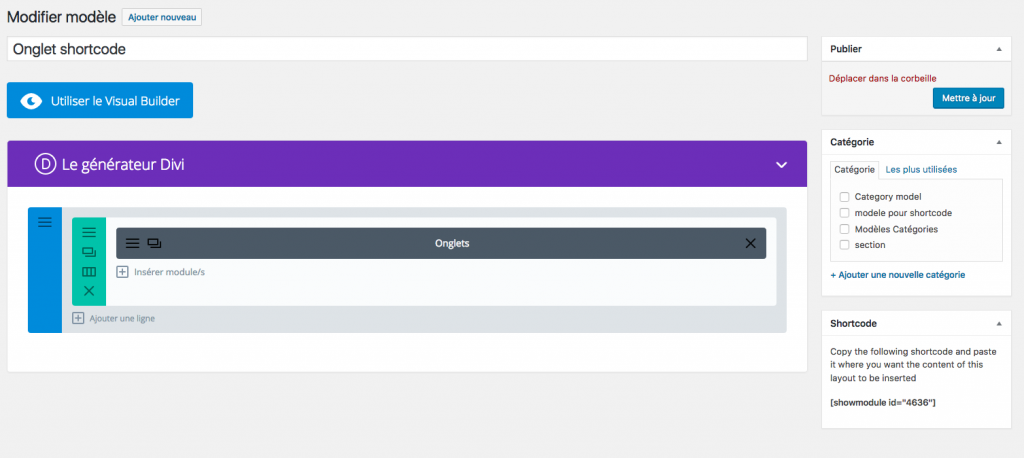
Remember that i used a DIVI library shortcode for my tab module, so i’ll grab his shortcode to insert it in this post.
I can find the shortcode inside the SHORTCODE metabox shown inside the builder (lower right of the builder screen), or inside the DIVI Library template listing page.

Hope you’ll find this tool useful, i’ll answer any question if i can help.
If you want to support me, you can buy me a coffee 🙂

Hi there Do you have any video tutorial on this plugin.
if you share the link that would be really massive help
Thanks
Hi, there is a short video showing how to install and use inside the plugin page : https://www.creaweb2b.com/en/plugins/simple-divi-shortcode-en/
Hi ! Thank you for this great plugin that I use on several websites !
I am facing this problem : trying to insert an agenda (via a shortcode) into an accordion module to shorten and make that agenda available only on demand, but that doesn’t seem to work. Any idea ?
Merci beaucoup Fabrice
Just what I was looking for – being able to put an image + text within a toggle
Works perfectly
Hi Ben, thanks for your feedback 🙂
Hi Fabrice,
I have purchased the pluging and works fine. But, I am looking to insert a fullwidth header saved in the library and insert in an slider. The problem is that text font and the text size is not keeping the same. No matter if I changed from the slider design settings, it doesn’t change anything. It is strange because for example I can change buttom design setting and it does change. Why the buttom design is able to change, but the text design (body or title) it doens’t change?
I have the same problem now, did you find the solution? Thanks in advance!
This looks really useful but I think I must be doing something wrong. When I type in [showmodule id="4565"] for example, it just shows that text not the module that it is supposed to show. I have tried in an accordion and in tabs. It is the same in a code module too. I have managed to used short codes elsewhere on the site to use plugins but not modules. Do you think I am getting the code wrong? I got these from the Divi Library layout screen.
Fabrice, thank you for this plug in. I’m having a small issue, embedding Video Sliders into tabs. The first one looks correct, with visible thumbnails. The remaining video sliders are not displaying thumbnails, although they exist in the module.
Hi, it looks a great plugin, but is It compatible with the last version of WordPress?
Kind regards
CS
Yes it is 🙂
Hi Fabrice,
thank you very much for your tutorials!!
I have a problem that is driving me crazy: Whatever id I enter, it will always display the newest item from my Divi library instead of the element with the id I am using. I tried it both with your plugin and with the php code tutorial. Same result.
What is going on? Am I doing something wrong?
Hi, can you send me screen captures (by mail on contact@creaweb2b.com) showing your item in library (the item you want to call via shortcode Showmodule) and a screen capture showing my code inside functions.php + another screen capture showing the place you try to insert the showmodule shortcode. Remember you can’t use tab module inside tab module or accordion/toggle inside another one.
Hi Fabrice,
I have the same problem :
Whatever id I enter, it will always display the newest item from my Divi library instead of the element with the id I am using.
Have u got an issue ?
Thanks a lot for your help 😉
Hi Mathieu, no known issue at this time, are you sure about your setup ? Can you send me screen capture by mail -> contact@creaweb2b.com explaining what you try to achieve, and what you’ve got inside the builder.
Hi Fabricio, I need help inserting a text module within a fullwidth image section. I’ve created a text module in the Divi library but can’t figure out where to plug in the shortcode. For example, there is nowhere to add text in the ‘content’ area/tab. Thanks for any help.
{sorry, I already posted this as a Reply on someone else’s comment}
Hi Leslie, there is no content area for an image module, but you can achieve what you want to do by using a fullwidth code module on the same section, right after your image module.
So in your section you’ll have a fullwidth image module and a code module. Put the shortcode inside the code module, then go to the css tab of the code module and use :
top:-800px
You will also need to set a transparent background to the inserted section.
There are other ways do do that, for instance use a fullwidth code module, set your image as background, use the shortcode inside code module content and use css to match your needs.
Hi Fabricio, I am glad to use your Simple Divi Shortcode Plugin (Vers. 1.2).
But now I tried to build a multi-Level accordion (accordions inside an accordion) and cannot get a useful result.
I have build a Divi library module with two accordeons, each having 2 sub-items. The module is named accord_1+2. It works well if I insert this module inside a Divi text module using the shortcode.
But if I insert this module inside another accordion module from the Divi builder it does not work well.
The first item is not open (as it should be) and its name is the name of the last name of the last accordion inside the accordion.
Also Opening and Closing the items and sub-items does not work as expected, see https://www.fritz-endress.de/wp04/blank-page.
I am using Divi Builder Version 4.0.5,
Do you have an example of using accordions inside another accordion (multi-Level accordion)?
Thanks
Friedrich
Hi Friedrich, i’m sorry but it’s one of known limitations. You can’t insert accordions inside accordions, like you can’t insert tab module inside tab module or a toggle inside a toggle. The way DIVI handles javascript for this kind of modules means you can’t have one inside another.
you can find a list of known problems here (on the plugin page,maybe not exhaustive) : Known limitations
Hi Fabricio, I need help inserting a text module within a fullwidth image section. I’ve created a text module in the divi library but can’t figure out where to plug in the shortcode. For example, there is nowhere to add text in the ‘content’ area/tab. Thanks for any help.
Hi Fabricio, Im very Thankful but I have an issue
When I used more than one short codes into the same page or slide, it always repeat the last saved ID. I really don´t know what to do about it. Could You help me please?
Of course I verified that I´m using different Id´s
Hi william, i’ll answer you by mail as i need to understand what you try to achieve in order to help you.
Hi there, how would I use this to insert the recent posts widget into a text module, is that possible?
Hi Kelly, i never tested this but i guess you can if you build a special section and add a widget inside it.
Hello
Thank you for the solution.
I have implemented this in order to show a Divi email opt-in module inside a LearnDash course. But, I want to show the module only if the user is a visitor. LearnDash has a [visitor] shortcode for that but when I use
[visitor] [showmodule id = "1234"] [/visitor]
the opt-in module kinda breaks and the custom fields within it do not display correctly. If I take the [showmodule] out of the LearnDash shortcode it works 100%. Why would this happen?
This kind of thing can’t work unless the plugin used allows to pass shortcode as an attribute inside is shortcode. Here, you pass a shortcode and the Visitor shortcode just read it as plain text.
This is very helpful! Thank you so much!
Thanks for your feedback 🙂
I’m using your FREE Version and it is working great. Thank you!!!
Thank you, worked great for me, putting Divi columns within a tab module.
hello, I’ve used the code version to nest some different modules. When I nest an accordion inside a toggle, the toggle title dissapears and the last item of the accordion shows as the title of the toggle. Clearly some css is getting confused. Any ideas how to resolve? It works great nesting modules within tabs though!
Hi, due to the way toggle and accordion are handled by Divi, you can’t use accordion inside accordion or toggle and you can’t use a toggle inside another one or inside an accordion.
hi, thanks for this plugin – it is something really useful for me. Problem is, the shortcode text is showing up in my tabs, and not the module? I am trying to put a pricing table into a tab
Sorry for the delay. I’m pretty sure you have something wrong with copying/inserting the code. Let’s try to download and activate the free version of my plugin : Simple Divi Shortcode
Hi, this is fantastic and has helped me out a lot. However, when I try to add my newly created module into another module (in this case an accordion with 5 items or a tab with 5 items into another accordion or tab) for some reason it carries the title from one accordion item to the next…. and I can’t work out why.
Hi, sorry for the delay. You cant use accordion inside accordion or tab inside tab, that’s due to the way these modules are made.
So practically the free version is useless – where exactly we have to hoover in order to see the code?
I was trying the modules – no id on hoovering..
The free version does the same than paid version, but you have to type the shortcode manually and provide the id that you have to check while inside divi library (template list page). While visiting Divi library, you see the whole listing of existing template. if you hover one, you’ll see an url displayed at lower left corner of your screen. Inside this url you find post=xxxx where xxx is the id to use with your shortcode. So if you see post=5286 at lower left corner, shortcode to use will be : [showmodule id="5286"]
You also are able to find the item id when editing it isinde the url field (top of browser) in the same way, post=xxx
Paid version brings some additional comfort (with shortcode display, and copy on click) but both (free and paid) works fine.
Thank you, merçi! It works beautifully and solved a big problem for me.
Thanks for your feedback 🙂
Hi,
I’m using the plugin with to call another module into a text module.
The problem I have it that despite using the right ID it call the wrong module. (it call the last module I saved in the library always)
Can you help on that?
Hi, sorry but i never had a similar problem. Do you use global sections inside called module ?
I’ve installed the Plugin but i can not get the short code to display on the divi library listing page.
Hi, if you get the plugin from wordpress repository, it does not show the shortcode. That function is added in the premium version of the plugin. But the free version works exactly in the same way, you can get the post id for the shortcode by hovering the divi library item.
Nested class issues? I tried using nested modules before, but I found that the child module would have same CSS classes and that custom styling to the parent would also get applied to the nested module, especially columns. Does this plugin address any of those issues?
You have me right on the fence! So I can use the accordion module as a form by putting the contact form inside it?
Yes you can add a form module inside an accordion module using the shortcode.
Hi! This plugin is great and solved a big issue for me, so thank you! I was trying to make a customized footer and it was fighting me at every step til I found your plugin. Unfortunately, now i can’t add anything else to the divi library. every time i add anything to it, the new library entry overwrites my footer. I went in to try and see what was going on, and it looks like no matter what ID number i put in the shortcode, it will show the latest entry in the library instead of the one that is being called. Have you seen this issue before? is there something I can do / some code I can drop somewhere to fix this? I need to add another thing to the divi library but I still need to use this plugin.
thank you!!!
-Sarah
Hi, do you set your footer as a global item ? Things goes wrong when section or part of it is set as global.
Yes it was. I just went and made a new one that isn’t global, and referenced it. it showed up fine, then i went to create a new item in the library and it replaced my footer again. 🙁 Do i need to remove all global things from the library?
No, you can have global modules inside your library, shouldn’t be a problem. Can you share a link ?
sure, silentcircle.com
Thank you!
I love the idea of this plugin, but I don’t see the list of shortcodes in the Divi library or anywhere else.
Hi, if you get the free version from wordpress repository, it’s the light version without shortcode in metabox or column. Only the paid version have this.
This is great, thanks a lot for making the plugin – it’s saving me a whole bunch of time trying to figure out how to put a blog module inside a tab. I’m using wordpress 4.9.4 and I can’t seem to see the module ids next to the layouts as you have in the screenshot above, however it’s easy enough to hover over the layout title to get the module id. Thanks!
Thanks for the feedback. You should have an additional column inside divi library, showing the shortcode to use. You also should have a metabox inside any layout you open inside the DIVI Library. Can you confirm if you see it ?
I am sorry – please disregard my previous email. I just found it when I went to the Divi Builder/Divi Library menu item. I was previously just looking at the Divi Library from within a page.
Thank you for creating this easier shortcode method!
I’m looking up the currency converter um, I DO feel dumb asking but what did you pay in US dollars?
something like 7.15 $ at actual conversion rate.
Ok. I am really confused. I just installed the plugin. Where is the list of shortcodes?
I have looked in the Divi Library and do not see any list?