Custom toggle section in DIVI
Here goes a little tutorial to achieve something i was asked for on a facebook forum.
It seems common for church websites to have a “new here” section, hidden but available to display for those who aren’t familiar with the church.
What we need is a little jQuery snippet to hide a given section and display it when a call to action is triggered.
In this tutorial, you can see the toggle in action. In the “New to church” section, there is a “More Information” button that will open a div displaying desired content for people needing more information.
Let’s try to play with the button.
NEW TO CHURCH
Donec consequat velit pharetra, lobortis ex id, hendrerit neque. Sed in mi porta, sagittis nunc et, ullamcorper nunc. Suspendisse id quam lorem. Morbi interdum lacus urna, quis consequat nisl condimentum et. Donec odio felis, ornare eleifend pharetra sed, convallis sit amet erat. Etiam bibendum rutrum lorem, in placerat tortor gravida ut. Integer gravida pharetra congue. Donec eu interdum nisi, finibus mattis erat. Aenean molestie nisi tellus, non gravida neque facilisis gravida. Mauris sagittis rhoncus turpis, ullamcorper ornare turpis volutpat aliquet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum vulputate urna, ut varius odio pharetra ac. Aenean elementum eleifend eros, vitae finibus lorem lacinia non. Integer tincidunt fermentum diam vel semper.
And now is time to show you how to do a toggle like this one.
The code will target the given element and will toggle it visible or not when trigger is clicked. Here the trigger is a button but it can be a link, an image, an icon, an entire section… Whatever you want. The only important thing is to give the trigger a specific CSS Class
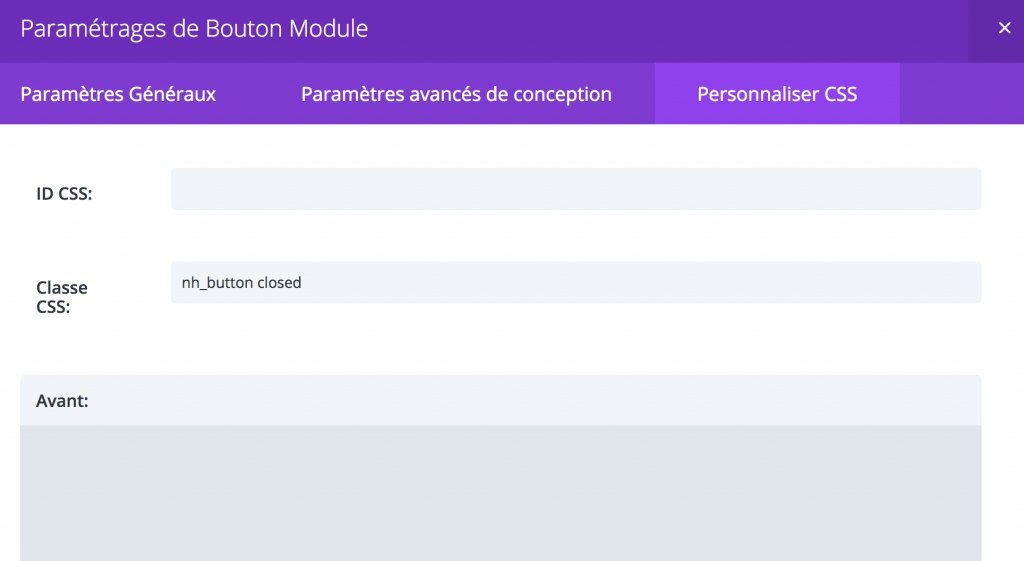
Here the class need to be “nh_button closed” (closed is just a class that will be changed to opened when the trigger will be launched)
When the element with class “nh_button” is clicked, the code seeks a div with id of “newhere” and set is toggle to visible, the trigger class is also toggled from “closed” to “opened” in order to apply specific CSS style.
No need to explain further, let’s see what we have in builder and the code that we need to add to the code module.
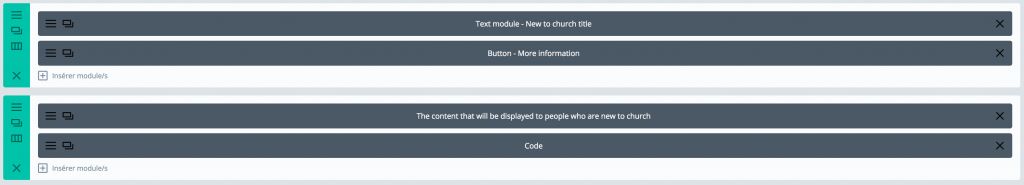
In this post i’m already inside a section, so i’ll only use rows but you can use entire section if you want. What is important is trigger class and target id. here the trigger is the button module and the target is the row containing the content to display. You can add how many module you need to the target (so in you case a section will be better, in order to access row and multiple column content)

Let’s open button module settings (3 horizontal lines on left side of module)

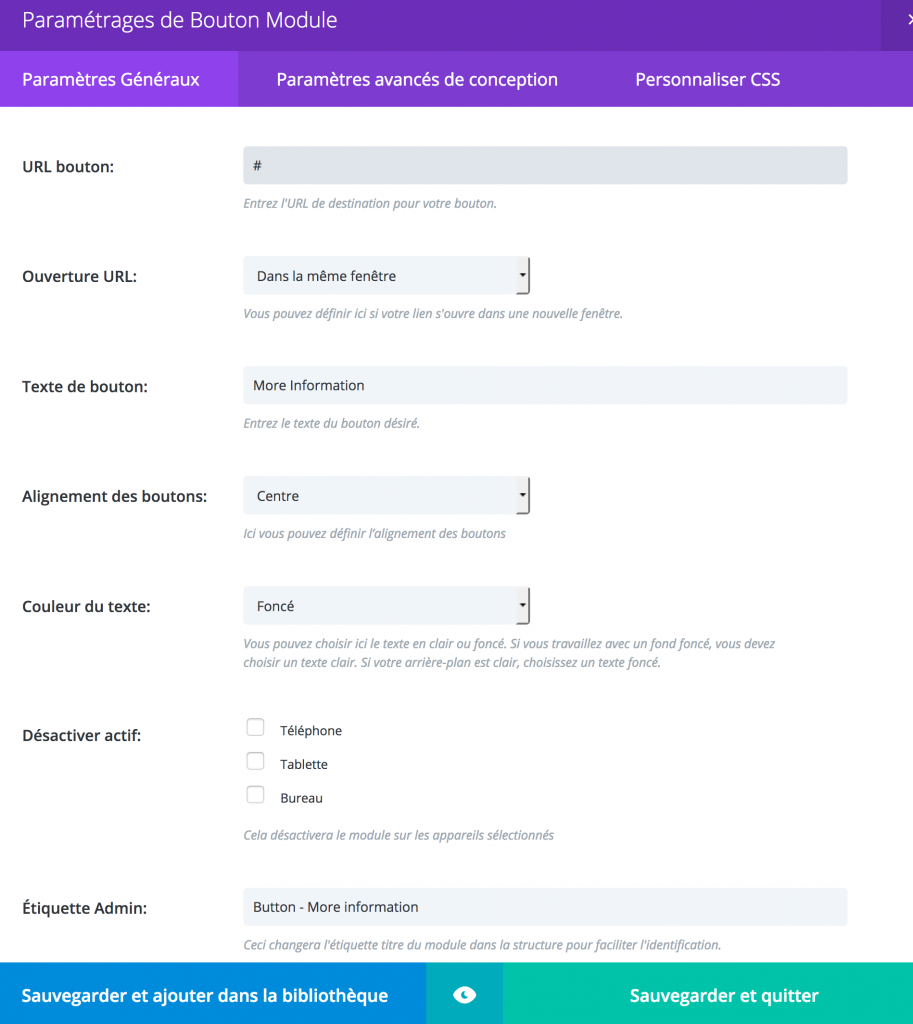
And let’s name our button. Set url to “#”

you can use button advanced settings to give a style to you button. Let’s set the icon to be visible even when not hovered, and you don’t need to select an icon because the css will overwrite this style.
Next and most important part is to add CSS class to our button

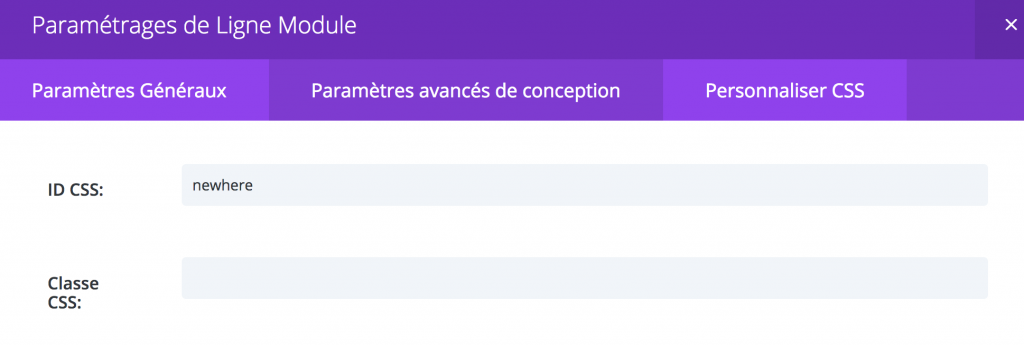
And finally, we need to add a given CSS id to the target. Open the section (if you’ve got a section for the content) or the row (here it’s what i have) settings by clicking on the 3 horizontal lines on the left of blue tab for section, green tab for row

And set the CSS id to “newhere”

All is set up in order to build our toggle
Let’s set the following content inside the code module. The css style goes for the icons for opened and closed button.
<style type="text/css">
.nh_button.closed:after {content:"\33";}
.nh_button.opened:after{content:"\32";}
</style>
<script type="text/javascript">
jQuery(document).ready(function() {
// Hide the div
jQuery('#newhere').hide();
jQuery('.nh_button').click(function(e){
e.preventDefault();jQuery("#newhere").slideToggle();
jQuery('.nh_button').toggleClass('opened closed');
});
});
</script>
You’re done. Feel free to ask if you’ve got any question about that.

Thanks for that guys!
Great tutorial Thanks, You have no idea how long ive been searching for a something like this.
Just question – when I do this with an image, there’s a small ‘3’ and ‘2’ that appears next to the image.
Any idea how I can remove this.
For now I’m ‘fixing it’ with CSS to set text to the background colour.
Hi Fabrice !! Thank you so much for this code, it is GREAT ! Worked perfectly. However, I also needed it for 3 buttons, did you manage to find the time to do so?
Thank you !
Hi! Didi you already write the code for more buttons (say 3 different sections)?
Yes i did, but i’m not sure about code optimization, i need to take time to check everything before sharing (and i don’t have time right now 🙁 )
this would be great cant wait
Hi Fabrice,
I’ve tried to get the ‘More information’ button to read ‘Less information’ when opened by using both of your codes suggested in the comments section here, and I’ve also stripped the text of any styling so as not to get ‘fancy’ quote marks. So far, no luck in making this work. Here is the code I’m using:
.nh_button.closed:after {content:”\33″;}
.nh_button.opened:after{content:”\32″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#newhere’).hide();
jQuery(‘.nh_button’).click(function(e){
e.preventDefault();jQuery(“#newhere”).slideToggle();
jQuery(‘.nh_button’).toggleClass(‘opened closed’);) :
jQuery(‘.nh_button’).html(jQuery(‘.nh_button’).html() == ‘Read less’ ? ‘Read more’ : ‘Read less’);
});
});
What am I doing wrong?
Thank you for your time.
Sue
Hi, sorry for the delay 🙁
I can’t see what’s wrong. Please try the following code :
Hi ! Is it possible to change this code to add a closing cross to the text?
Thank you,
Teresa
Yes teresa, i think it’s possible. Add a text, icon, image for the cross and give that element a new class (ex. closing_cross) and next use the following code (not tested, should work) :
Fabrice, this is by far the best option and tutorial I’ve found for revealing hidden Divi content via CSS and jQuery! (I actually lost my bookmark from a year ago and spent an hour just to find this again. )
One way I think it can be improved even more for my use case:
I’m using this to hide/reveal text a la a blog excerpt. What would be even better would be use Divi’s built-in dynamic content option to define the actual page excerpt and then use your jQuery trigger to toggle from excerpt to text content!
I suspect the easiest way to do his is to add another jQuery function and CSS class to hide a second section on the same trigger. It would work like this:
Initial state upon loading:
Shown: Text module with dynamic page excerpt.
Hidden: Text module with default content.
Upon trigger (button, link, etc.):
Hidden: Text module with dynamic page excerpt.
Shown: Text module with default content.
Would this be difficult? To add a second section that is hidden/revealed upon the trigger, effectively swapping one content module with the other as a toggle function?
Hi Fabrice,
Do you have a code yet for having multiple sections with buttons? Would be extremely helpful if you did!
I wrote something but don’t like the code. And i must take a moment to write a tutorial for this.
Fabrice, thank you for the code. Fine work, very useful! Did you ever figure out how to close one toggle automatically if you have let’s say 2 buttons per page?
Yes i wrote something for that. I just need to write the tutorial…
Hi Fabrice, thanks so much, did you write the tutorial for closing one toggle automatically if you click another button and open another toggle?
No, i need to find time to do so 🙁
Thank you for this Fabrice! It works wonderfully. And I would also love to know how to do this extra function.
hey Fabrice. Thanks a lot for this tutorial!!
im new in webdesign and i don´t know where i should put my content.
i want to do a toggle withe a picture not a button so a put the css class on the picture and it works. but i dont know where to put the content when the toggle is open
You need to put it inside a text module, then if the text module is inside a row (green) just put css id “newhere” inside css settings of the row containing the text module you want to display on click.
Great code – thanks!
I’m looking at a way to make several on one page, in a way that is not hard-coded. Would that be possible with this code?
Hi Rob, thanks for your feedback. What do you mean by hard-coded ? You mean same way as explained here but for more than one hidden section ?
Thanks so much for this, I have been searching how to do something similar and this got me to it. If you ever need photos feel free to grap from http://www.luckybeanz.com or https://unsplash.com/@luckybeanz
Thanks for your feedback. You did something really cool using this 🙂
Hy, first Thanks! for the TUT,
i have a question about the text changed in the button, from More Information to Less Information. Where is this inserted in the code.
Regards and Thanks
Hi, this isn’t part of shared code, i added this after being asked inside a comment. Here is the answer i gave :
”
Hi, i see 2 way to achieve this (first one is now applied to the tutorial) We can add the following to the code (after the line containing jQuery(‘.nh_button’).toggleClass(‘opened closed’);) :
jQuery(‘.nh_button’).html(jQuery(‘.nh_button’).html() == ‘Less Information’ ? ‘More Information’ : ‘Less Information’);
or we can add the 2 following lines (as we give a class to check if info div is opened or closed :
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
the 2 ways will work, i don’t know wich is better and i think there should be another way to achive that text toggle.”
Hy Fabrice Thank you so much for the fast answer:-)
The code works fine!
Regards from Switzerland
Hi all,
I am having a similar problem that the majority is having here. I cannot get the tabs to close automatically when I open a new one.
I have 3 buttons and 3 different hidden tabs.
My button CSS class are: rv_button closed, rv_button closed1, rv_button closed2
My tabs CSS ID are called: reveal, reveal1, reveal2
I read each comments and tried each code present on this webpage but nothing seems to work.
I tried this code part that came back many time but for me it just left the tabs open and the button did not seem to work anymore.
”
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
”
thanks to the community for providing your feedbacks and thanks in advance for reading me.
Best
Norman
Here is the code I use and a link to the page I am working on: https://2018.wehling-hartmann.de/treatments/
.rv_button.closed:after {content:”\33″;}
.rv_button.opened:after{content:”\32″;}
.rv_button1.closed:after {content:”\33″;}
.rv_button1.opened:after{content:”\32″;}
.rv_button2.closed:after {content:”\33″;}
.rv_button2.opened:after{content:”\32″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
Hi, the tutorial is made for one button and one hidden section. i made a code for 3 buttons with 3 separate sections but need time to make a specific tutorial.
Hi friends.
Thanks for sharing this tutorial.
I need your help with a very interest section in a page I Saw after reading this tutorial. It is https://www.chicote.com
and I would like to get somo like this .I lke the area below menu with 3 circles image. If you click in the image a hide text opens .Any idea about that? Many thanks and have a good weekend.
This worked for me! Is there a way we can scroll to the content when it’s clicked? I put it in a blurb module and put the toggle contents in a new section. I want people to automatically scroll them in the toggle content when they click the blurb?
Yes Kris, you can do that by setting the button URL to #newhere instead of # and remove “e.preventDefault();” from the code. Then on click, you’ll obtain a jump to anchor plus opening of the hidden section.
Hello, I was just wondering if there are any other options for displaying the button other than ‘after’ and ‘before’? “.nh_button.closed:after {content:”\33″;}”
What would we use if we wanted to display the button on the same line as a header for example?
The after statment is not used to display the button but to handle the arrow icon.
I read some articles on this site and I think your blog is really interesting and has great information. Thank you for your sharing.
Thanks for feedback 🙂
Just came across this – brilliant thanks!
One question – what sort of effect would this have from an SEO perspective?
Many thanks,
Thanks for feedback 🙂
Hi Fabrice, this looks like just what I need if I can make it work…. I’m aiming to create a friendly, welcoming FAQ using either Blurbs or Person modules with buttons that reveal the text as above. However, I’d really like to do a 3 x 3 grid of, say, Blurbs. That would mean I’d need three buttons in one row, each revealing different text. Is this possible? I’m a real novice and can’t work out how to adapt the code – if it’s even possible
Many thanks in advance!
Hi Emma, i saw a tutorial talking about something like this : https://ayanize.com/snippets/how-to-use-divi-builder-blurb-module-as-a-toggle-to-display-or-hide-content/
But I do have one bit i couldnt work out….When it is on the toggling, I always want at least one of teh columns of images to show. How do I stop it hiding all when you click on the button of the column you are viewing. So you can toggle between colum, 1, 2 and 3 but if you click 2 it shows to and the only way you can get rid of 2 would be to click 1 or 3? Any help would be appreciated as a bit stuck on this bit!
Sorry for the delay, i can’t find time 🙁
I did something working using 3 buttons and 3 hidden sections but you need to keep track of active section in order to make the whole thing work. i’ll try to write a tutorial for this soon.
Hello Fabrice
This is brilliant and works thank you! I have set this up in DIvi so I have 3 columns inside a row and when you press Reveal 1, 6 images show, when you press reveal 2, another 6 images show and when you press reveal 3 a different 6 images show. This enabling me to have 18 links to blog posts in a very small space.
I am stuck on one thing and I really hope you can help me. This is on my home page and when scrolling down I want the page to default to show the Reveal 1 images and then people can toggle to Reveal 2 and Reveal 3 or back to Reveal 1. I cannot seem to work out how to make it stick but pretty sure I just have to remove one tiny bit of the code.
This is what I have right now
jQuery(document).ready(function() {
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e) {
e.preventDefault();
jQuery(‘#reveal’).slideToggle();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e) {
e.preventDefault();
jQuery(‘#reveal2’).slideToggle();
jQuery(‘#reveal’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button3’).click(function(e) {
e.preventDefault();
jQuery(‘#reveal3’).slideToggle();
jQuery(‘#reveal’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button3’).toggleClass(‘opened closed’);
});
});
Do you know what I need to do to make the 1st Reveal 1 set be visible when you go to the page without needing to click the button. I still need the button there for if people click “Reveal 2” or “reveal 3” and then want to get back to “Reveal 1”
Thank you for any help you can give.
Ahhh hhhaaaa! I have done it. I just removed the jQuery(‘#reveal’).hide(); in the 3rd line!! It works. Brilliant tutorial thank you
Fabrice, amazing tutorial! Love it! It helped me a lot! Thanks a bunch!
This is really a great piece of work. Is there a way to have the hidden text appear above the button when you click, pushing the button down?
yes, easily : just create the hidden section above the opener inside the builder.
Hi Fabrice, Thanks for your help. I wonder why the code you provide to the last question here (show less information in the button) is not working for me… Am I doing something wrong? My code is:
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
});
});
Many thanks for your information.
I think you just have a quote problem, seems that copy/paste made the quotes to become “fancy” quotes
so? how to do it?
Check if quotes are right. Seems that the begining of your code is good but the jQuery(‘opened’.. and following seems to have fancy quotes. So it can’t work. I can’t help more than that, altought if you provide me a link to check or send me the code by mail to see if i can correct it and send it back : contact@creaweb2b.com
Thanks for your advice.
I would like to use an image instead of the title in the closed section.
If you click on the image you will open a tab below.
I’ve tried inserting the closing tags in the title so that you can then insert an image tag, but they will not be interpreted. It would have been nice if it worked.
Otherwise I will have to modify the css, specifically add an image to this class “.et_pb_toggle_close”.
You have some advice to do so, thank you.
Hi,
you can do that with an image module or even with an image you insert by add a media element inside a text module. If you try the image module way : let’s give your image module the class “nh_button” it should work. If you go the inserted image way, add the class “nh_button” to the img tag (will go img class “nh_button”…)
In both solution, you can remove the css (from style opening tag to closing style tag) and the last line of jQuery (toggle for opened/closed class) as this won’t be used here.
This is awesome. Thanks for sharing. One thing: we’re using it on a call to action module and a 3 and 2 keep toggling when you open and close. Is there a fix for that? It’s on the Our Values section of the listed website.
Hi, i’m pretty sure there is something wrong with adding the style for class nh-button. It’s supposed to show an arrow up or down depending of toggle open or closed. Are you sure you added the given css properly ?
Got it, as it’s a promo button, font is the one set for text and not for button icon. Inside each class (for opened and closed) add the following to set font family to ETmodules :
font-family: ETmodules;
If still doesn’t work, maybe you need to set it as important.
font-family: ETmodules!important;
If you don’t want the icons, remove the css and also the following line from toggle function :
jQuery(‘.nh_button’).toggleClass(‘opened closed’);
Thanks Fabrice this is awesome. One question though – will the content hidden in the toggle be visible to search engines? I.e. how will it affect SEO?
Hi, if you inspect the code, you’ll see it’s there but hidden. No problem for SEO
Hi Fabrice, very good tutorial! My question is, how can I have more buttons that open text in the same area? Say three buttons that display different information below them.
Thank you!
Yes, you can do that but it’s another way of code. I’ll try to make a tutorial for this. You can also use the tab module and style it with css
Hi I would like to know if its possible to have 4 buttons and when I click on 1 button 1 toggle will appear. When I click on another button another toggle will appear but closing any opened toggle first.
Yes you can do that but the code will be a little different. If i find time i’ll paste code here in order to achieve this.
Curious if any update on the ability to do this has been posted?
No Corey, sorry didn’t found time to do it but i’ll try next week (put it on to do list :-))
Hi there, just checking in on this.
Hi there. I know I’m a little late to this, but has anything come of this? I currently have 2 custom toggles on one page, each showing different sections, but I want to be able to automatically hide a previously opened toggle when the new one is toggled. Is this possible?
Hi, as said many times here and on social media forums, i have a working version with multiple toggle but i don’t like too much the code used to achieve it. Code need rework, and wich is more, there are a lot of people stealing other people work without even linking initial post so i’m tired (maybe not the best word to describe how i feel) to make tutorials and see other people act like if they wrote it 🙁
Thank you very much for this tutorial. I believe that I have followed the steps exactly but… When I save update the page the entire page content is deleted and I have to revert back to a version before I update. Any ideas on why that might be happening?
This was the perfect solution to a problem I had – thanks very much Fabrice
You’re welcome, thanks for your feedback 🙂
It works now.
Thank you so much. 🙂 I really appreciate your help and hardwork.
Have a wonderful day.
You’re welcome, have a nice day too 🙂
Hello Fabrice.
Thank you so much. I added the script code to Divi Theme options – Integration. And style to CSS.
Hello.
I’m trying to make two rows hidden (#personal1, #personal2)
And have placed a button above these (.personal). I want the rows to be visible only on clicking the button.
.personal.closed:after {content:”\33″;}
.personal.opened:after{content:”\32″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#personal1’).hide();
jQuery(‘#personal2’).hide();
jQuery(‘.personal’).click(function(e){
e.preventDefault();jQuery(“#personal1”).slideToggle();
e.preventDefault();jQuery(“#personal2”).slideToggle();
});
But it doesn’t seem to be working. Am I doing anything wrong?
You code misses the closing tag for document ready function. You should call prevent default only once. You should also use only one slideToggle for both section to open :
jQuery(document).ready(function() {
jQuery(‘#personal1′,’#personal2’).hide();
jQuery(‘.personal’).click(function(e) {
e.preventDefault();
jQuery(‘#personal1′,’#personal2’).slideToggle();
jQuery(‘.personal’).toggleClass(‘opened closed’);
});
});
Where do you place the code ? be sure also to check the quotes, as they are replaced by fancy quotes when you copy paste code.
Thank yo very much!
You’re welcome 🙂
Hi Fabrice, I saw this on Facebook but thought I’d comment here. This is really nice and simple and you explained it to novice moi really well. One question I have is, is it possible when the hidden section is displayed to change the text on the button to something like “Less Information”
Hi, i see 2 way to achieve this (first one is now applied to the tutorial) We can add the following to the code (after the line containing jQuery(‘.nh_button’).toggleClass(‘opened closed’);) :
jQuery(‘.nh_button’).html(jQuery(‘.nh_button’).html() == ‘Less Information’ ? ‘More Information’ : ‘Less Information’);
or we can add the 2 following lines (as we give a class to check if info div is opened or closed :
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
the 2 ways will work, i don’t know wich is better and i think there should be another way to achive that text toggle.
thanks for this Fabrice, just what i wanted.