Ajouter un module ou une section DIVI dans un autre module
Dans ce tutoriel je vais vous montrer comment ajouter une « section » DIVI avec son contenu, au sein d’un autre module
Ainsi vous pourrez ajouter des modules (cartes google, formulaires de contact et autres dans un module onglets, accordéon…
Encore une fois la méthode repose sur l’utilisation de la bibliothèque DIVI et l’ajout d’un shortcode pour insérer le contenu directement dans le module.
La première chose que nous allons faire est ajouter une fonction à functions.php car nous aurons besoin d’un SHORTCODE pour insérer notre SECTION/MODULE
Pour celles et ceux qui ne veulent rien avoir à faire avec le code, j’ai préparé un nouveau tutoriel pour arriver au même résultat en utilisant un plugin que j’ai réalisé.
Pour ceux qui préfère coder par eux-même, copiez le code ci dessous dans le fichier functions.php de votre thème enfant
//Info propriété intellectuelle : dans la mesure où j'ai créé un plugin basé sur ce code, et comme stipulé dans les mentions légales
//vous êtes autorisés à utiliser ce code pour des projets personnels mais n'êtes pas autorisés à le vendre ni à en faire un plugin
//Shortcode pour appeler le module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array('id' =>'*'),$moduleid));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
add_shortcode('showmodule', 'showmodule_shortcode');
Ce SHORTCODE recevra l’id du module à insérer en paramètre.
Nous allons créer le contenu à insérer. On pourrait le faire depuis n’importe quelle page en cours de création, il suffit d’avoir accès au DIVI builder, mais on peut tout aussi bien le faire directement depuis la bibliothèque DIVI
On ouvre la bibliothèque DIVI par le biais de la barre d’outils latérale :

On clique ensuite sur « Ajouter Nouveau »

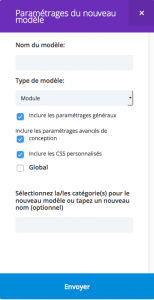
La fenêtre d’ajout de module va s’ouvrir

Vous pouvez rendre cette section Globale, mais ce n’est pas une obligation. Cliquez ensuite sur ENVOYER

Le DIVI Builder apparaît avec une section vierge
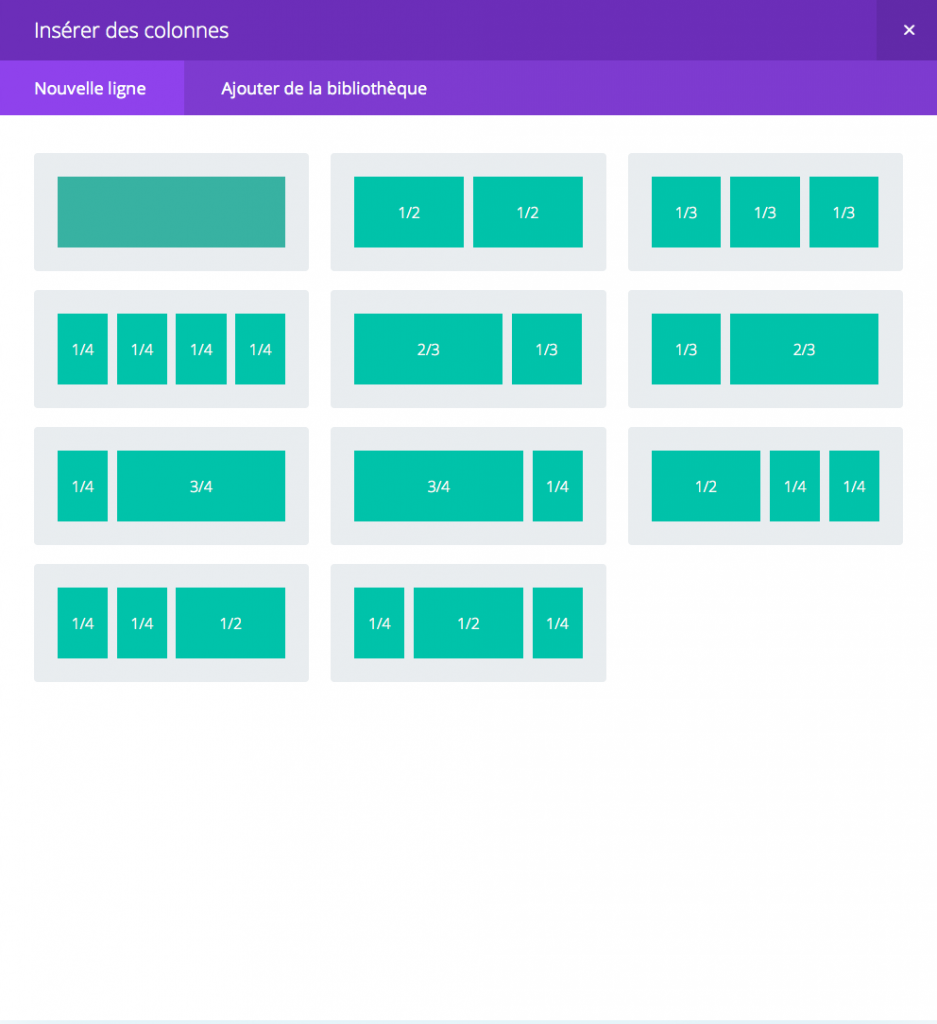
On insère une colonne


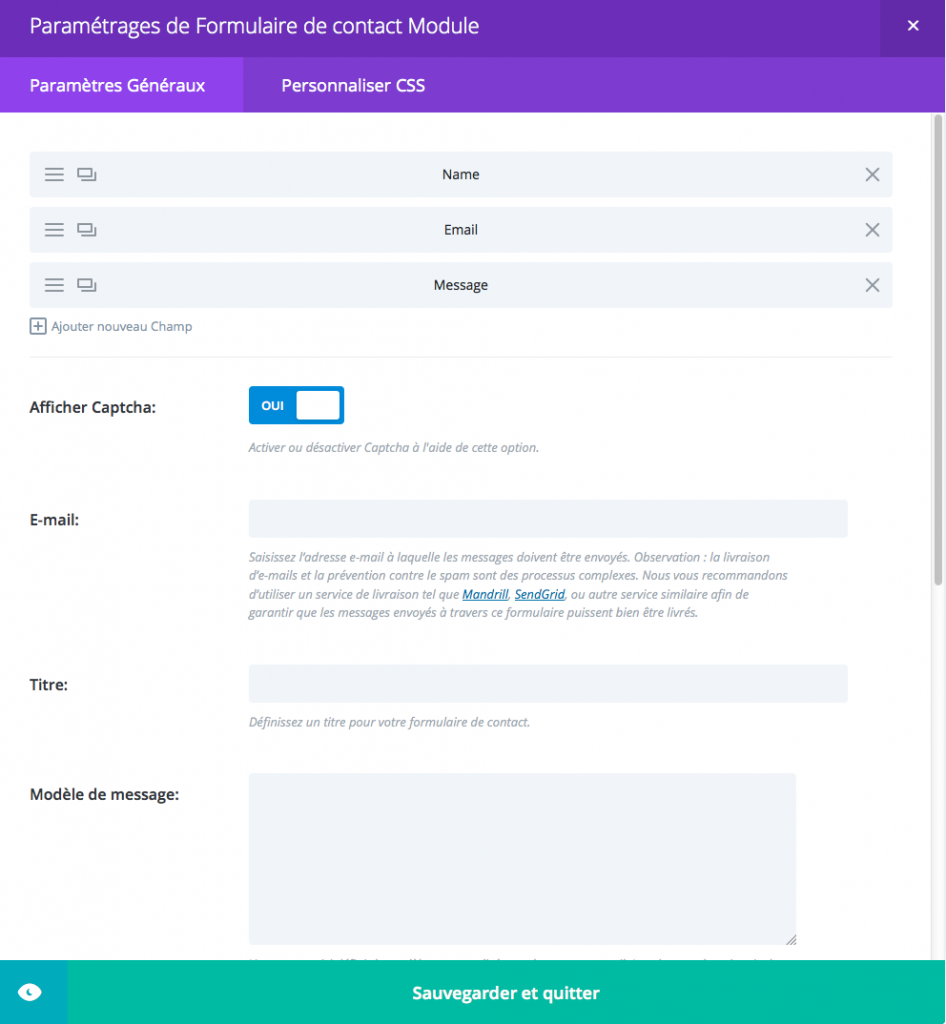
Puis un module formulaire

Et on doit avoir la vue suivante dans le builder

Dans le DIVI Builder :

Dans la barre d’adresse du navigateur on peut apercevoir l’ID de la SECTION/MODULE que nous sommes en train de créer. Ceci est très important car cet identifiant sera utilisé par la suite pour « appeler » notre SECTION/MODULE
![]()
Notez bien le numéro du post, ici 378. Nous allons à présent insérer notre MODULE dans un autre module.
Pour cela nous allons créer une page au sein de laquelle nous ajouterons un module ONGLETS.

On utilise le générateur DIVI et on ajoute notre module


On ajoute un nouvel onglet

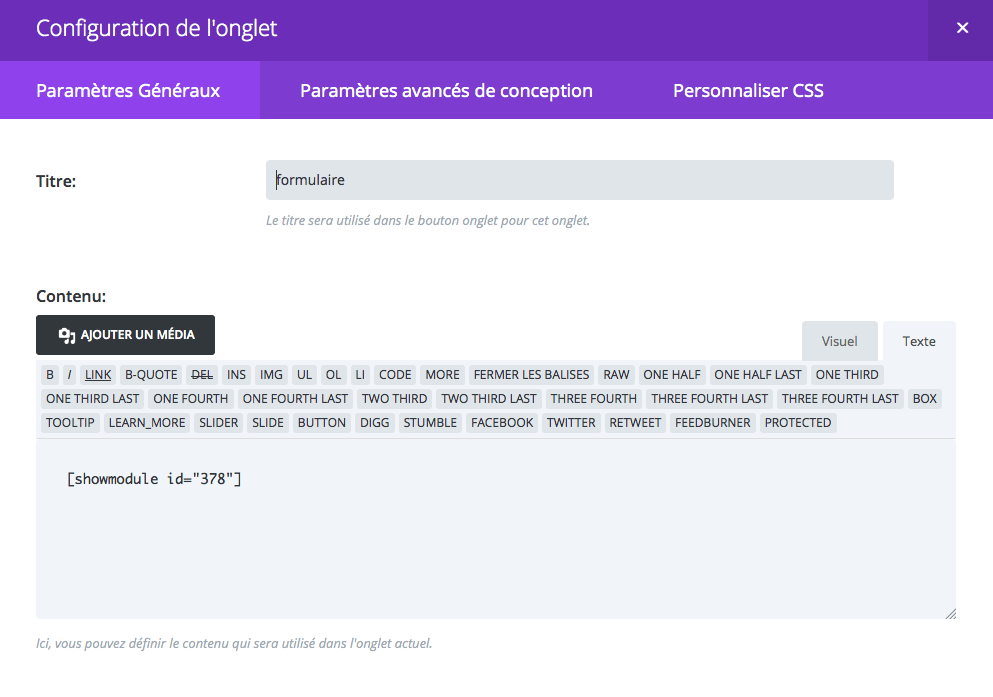
Au sein de notre onglet, on peut insérer directement notre shortcode d’appel au module créé et sauvegardé dans la bibliothèque :

Le SHORTCODE que l’on insère est du format suivant :
[showmodule id="378"]
où vous devez remplacer 378 par l’id de votre SECTION/MODULE créé(e) dans la bibliothèque DIVI
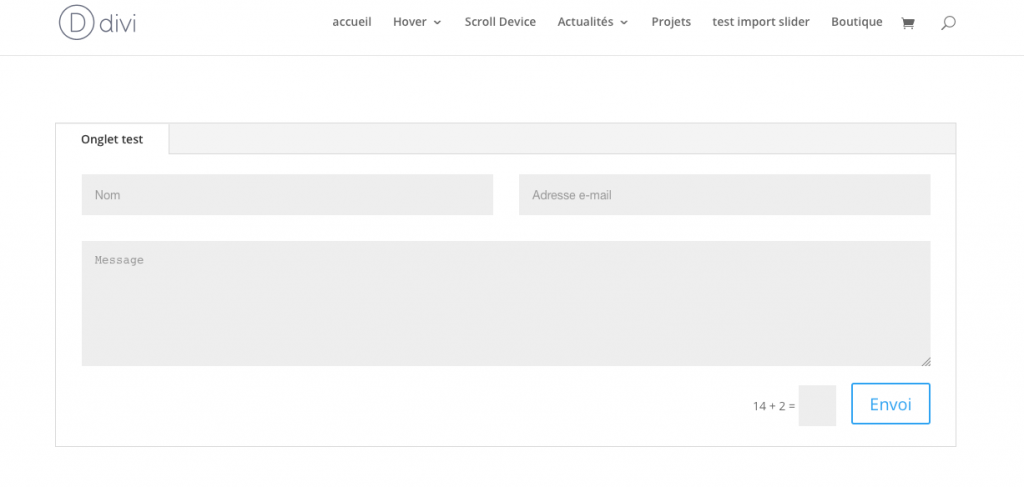
Et voilà le résultat, mon formulaire apparait dans un onglet.

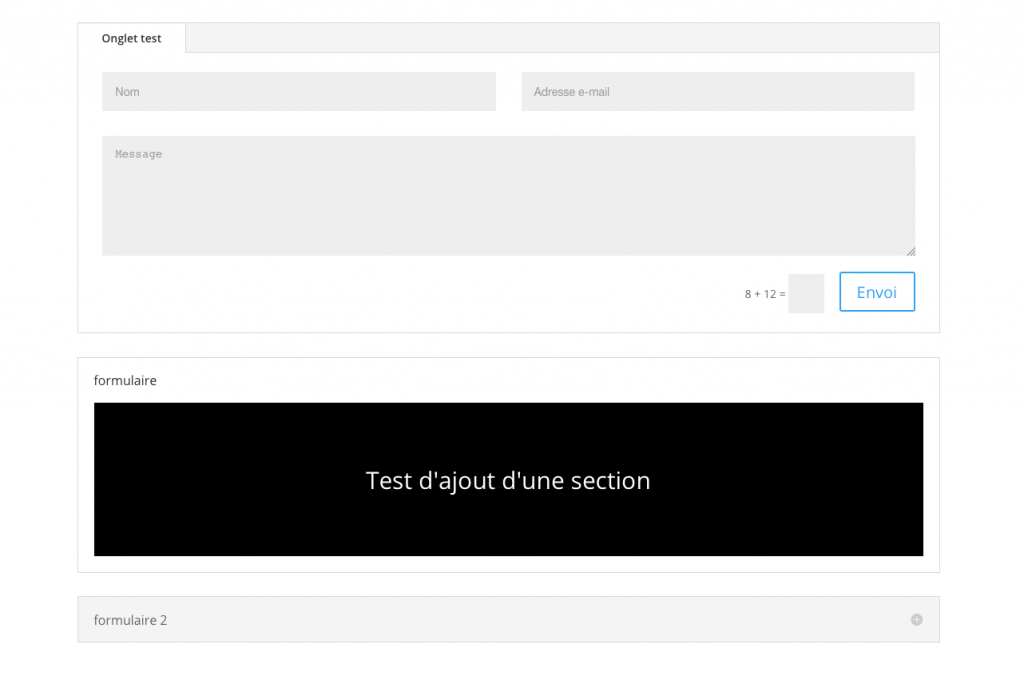
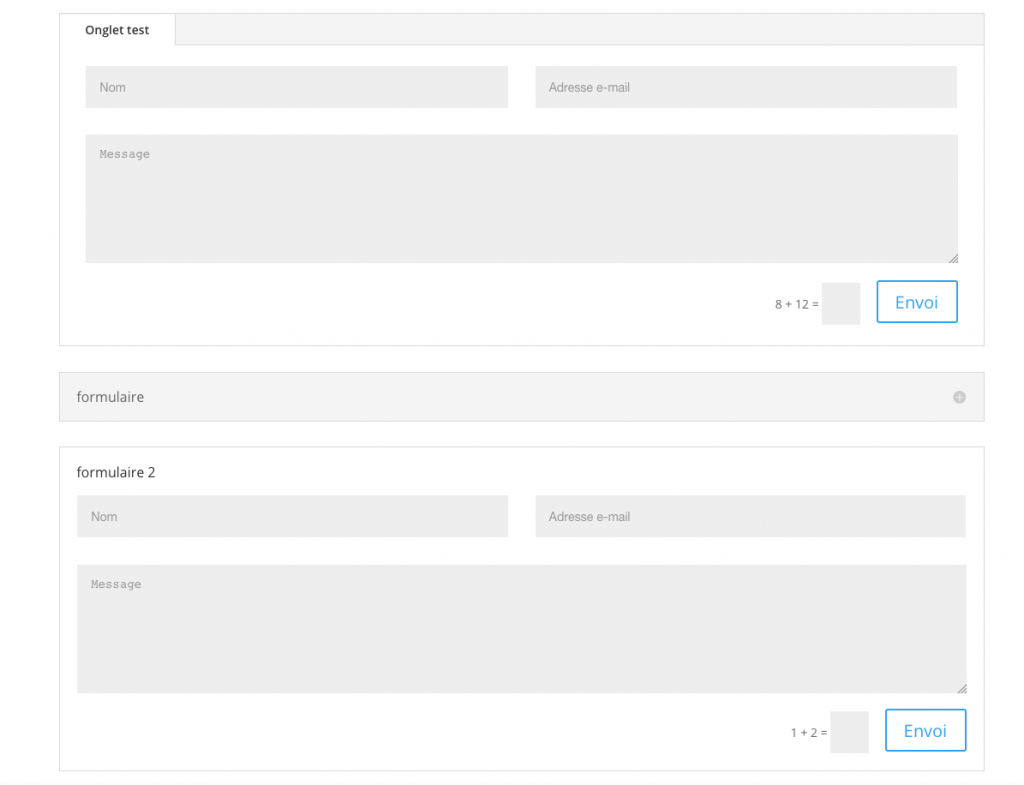
Ici j’ai ajouté une section dans un premier volet d’accordéeon et un formulaire dans le deuxième :


Notez que vous pouvez aussi insérer ce type de shortcode dans vos template PHP pour appeler un objet de la bibliothèque DIVI. Le code à utiliser à cet effet est le suivant :
<?php echo do_shortcode('[showmodule id="378"]'); ?>
J’espère que cette technique vous sera utile.
N’hésitez pas à poser des questions si vous n’arrivez pas à mettre cette solution en pratique.

Bonjour,
Je viens de découvrir votre tuto et je l’ai testé en intégrant dans une bascule une section avec 3 colonnes (2 modules texte + 1 module image). Cela fonctionne bien excepté en mobile, que ce soit une un pc navigateur réduit en largeur mobile, ou un vrai mobile. Dans le simulateur mobile de divi.
Auriez-vous rencontré le même souci svp et une piste pour corriger ou contourner cela svp ?
Merci d’avance.
Bonjour,
j’ai déjà utilisé votre code avec succès pour des manip simples mais là je rencontre un problème. J’essaye d’intégrer 2 boutiques woocommerce dans 2 bascules différentes et il semblerait que le shortcode ne transmette pas les catégories de produit si bien que j’ai les mêmes produits dans les 2 bascules. Avez-vous une solution ? J’ai interrogé Divi et ils m’ont donné votre lien…
Je vous ai mis le lien de la page test où j’ai mis 2 boutiques normale et les 2 mêmes boutiques dans 2 bascules
Merci
Jacques
Répondu par mail, mais malgré mes explications cela marchait pour moi (testé fonctionnel) mais visiblement pas pour vous 🙁
Excellent ! Un grand merci, j’ai pu mettre mes formulaires dans un module accordéon 🙂
Bonsoir Fabrice et merci pour ce tuto très clair !
J’ai une question liée aux shortcodes et à Divi. J’ai créé une page « type » via le divi builder pour définir plus précisément le design que je souhaite.
Mon objectif final est de créer des pages dynamiquement qui auront toujours les mêmes modules / sections mais avec des données (variables) ajustées en fonction du retour de la requête mysqli.
Je pensais donc passer par des shortcodes en chargeant des données depuis certaines de mes tables (non wordpress). Cependant, je me pose la question suivante : Est ce que par exemple je peux mettre à jour les url vers les images d’un slider (si j’en défini un par exemple vierge dans la library) ?
Merci d’avance pour votre éclairage
Bonjour,
merci pour ce tutoriel très complet qui m’a déjà permis une belle réalisation.
Essayant d’en réaliser une nouvelle, et en appliquant la même technique avec d’autres modules, je me heurte à des bizarreries d’affichage d’un compteur cercle invisible et d’un compteur barre refusant de défiler à l’ouverture de la page (alors que le problème n’apparaît dans le Visual Builder du module en question).
Auriez-vous un début d’explication ?
Par avance merci.
Bonjour, J’ai créé deux modèles « Menu plein écran » en bibliothèque DiVi, que j’utilise selon que l’utilisateur est administrateur ou non.
En appelant le shortcode en PHP (echo do_shortcode(‘[showmodule id="4252"]‘);), je peux ainsi choisir le menu à utiliser.
Problème, les sous-menus vers le bas sont masqués par le contenu de la page. Le même menu appelé depuis la bibliothèque directement inséré dans la page affiche correctement les sous-menus. Avez-vous une idée ? Vous pouvez voir le problème sur la page https://qdv2018.quaidesvoix.fr/aa-2/ où le même menu apparait en haut généré par le shortcode, en-dessous inséré directement dans la page à partir du modèle en bibliothèque. On voit très bien le problème en activant les sous-menus information ou connexion.
Merci pour votre support. Cdlt. Jean
Bonjour Jean, je pense à un souci de z-index. Je vois en visitant votre site que ça semble fonctionner ?
Bonjour Fabrice,
En effet, entre temps j’ai trouvé la solution, il semble que la dernière mise à jour du thème DiVi ait modifié le styles.css J’y ai trouvé l’instruction suivante:
.et_pb_fullwidth_code.et_pb_module{position:relative;z-index:9}
que j’ai modifiée et ajoutée au style.css de mon thème enfant comme ceci:
.et_pb_fullwidth_code.et_pb_module{position:relative;z-index:999}
et cela fonctionne à nouveau.
Merci pour votre aide.
Bonjour,
Tout d’abord, un grand merci pour ce tutoriel qui est très utile.
Cependant, pensez-vous qu’il s’applique au module « accordéon » ?
J’ai essayé d’insérer un accordéon (plusieurs items) dans un autre (1 item). Le résultat est presque celui qui est voulu, cependant :
– L’accordéon principal (1 item) prends le nom du dernier item de l’accordéon secondaire – ce qui n’est pas voulu.
– Aucun des items de l’accordéon secondaire n’apparaît fermé.
Auriez-vous une solution qui puisse me permettre de régler ce problème ?
Vous en remerciant par avance,
Thibault
Bonjour Thibault, merci pour votre retour.
Malheureusement il existe peu de limites mais utiliser un module accordeon/bascule dans un module accordeon/bascule n’est pas possible car le système d’ouverture et fermeture est géré en javascript et le système semble se perdre dans les classes des modules ajoutés les rendant non fonctionnels.
Une alternative pourrait être d’utiliser des onglets dans lesquels vous pouvez mettre des modules accordeon ou bascule.
Je vous remercie à mon tour pour votre réponse.
Je vais voir ce que cela donne. Au moins, comme cela, je suis fixé !
Rebonjour Fabrice,
J’ai testé votre solution.
Si je duplique l’accordéon, cela fonctionne, mais il n’y a aucun intérêt à cela. Si je crée un deuxième accordéon (pour le deuxième onglet (du module « Onglet »), il y a un dysfonctionnement. En effet, le deuxième accordéon contenu dans le deuxième onglet est rétréci, et la marge laissée est blanche (pas très esthétique).
Je vous laisse l’URL de la page concernée dans la réponse pour que vous puissiez voir de vous-même.
Dois-je comprendre que mes manipulations sont vaines en ce qui concerne le « tri » d’accordéons ?
Je vous remercie,
Thibault
Erreur de ma part (corrigée).
Bonsoir,
pensez vous que cette technique peut aussi fonctionner pour insérer du contenu entre 2 élements d’un shortcode ?
je m’explique je veux donner accès temporairement à une partie de mon site ( member) j’ai donc un shortcode en 2 parties, qui se placent avant et après le contenu à montrer. J’ai fait des tas de tests dans tous les sens et rien ne marche sur mespages existantes faites avec les builder DIVI et si je dois refaire toutes mes pages en « classiques » … bref vous voyez le topo.
Mes pages sont déjà exitantes ( brouillon) est ce que je peux les appeler aussi ( elles contiennent plusieurs modules) selon la méthode plus haut ? qu’est l’ID dans ce cas ?
Merci de votre aide, je suis un peu en panique là …
Bonsoir,
en fait vous pouvez sauvegarder votre page complète dans la bibliothèque, ainsi vous aurez une id à utiliser avec le shortcode. Ensuite, vous placez un module code dans votre page, votre shortcode (première partie), le shortcode showmodule, puis le shortcode (2ème partie). Plus qu’à croiser les doigts pour que ça marche.
Vous pouvez aussi essayer dans l’éditeur « normal » car les shortcodes marchent aussi, mais vous n’aurez pas le menu, ni le pied de page dans ce cas.
Une autre solution, peut consister à récupérer l’id de votre ou de vos pages membres et ajouter le shortcode membre (1ère partie) dans le fichier header.php (avec echo do_shortcode…) à condition que l’id de la page soit concernée et identifié comme du contenu « membre », puis enfin le shortcode de fin dans le footer.php de la même manière que pour celui de début.
Bonjour,
Merci pour ce shortcode, c’est brillant !
😉
Merci Thomas 🙂
Bonjour
Le shortcode ne peut fonctionner que s’il est insérer dans un module du divi builder oui bien peut-il fonctionner dans l’éditeur classique de WordPress
Mes tests ne sont pas concluant dans ce sens
A la base le but est d’insérer un module ou section au sein du contenu d’un autre module du builder. Mais ça marche aussi en mettant le shortcode dans l’éditeur wordpress en mise en forme par défaut, le seul impératif est que l’on utilise le thème DIVI ou EXTRA (ou alors que le DIVI builder soit installé en tant qu’extension)
Bonjour Fabrice, et merci pour le tuto.
Concernant le code à mettre dans un template, j’ai voulu mettre un module plein écran il apparait bien, mais pas du tout en plein écran.
Avez vous une idée ?
Merci
Bonsoir Jérôme, il faut jouer avec les marges au niveau du module que vous souhaitez appeler, c’est à dire directement quand vous éditez ce dernier dans la bibliothèque DIVI. Ensuite il faut aussi que le template qui va recevoir le shortcode soit réglé en plein écran. Ce que je fais pour corriger les marges, c’est inspecter le css de l’élément inséré et voir lesquelles il convient de corriger puis j’effectue les réglages.
Bonjour
J’ai ajouté la fonction en copié coller a la fin de mon fichier function.php.
Je souhaite afficher dans un onglet deux cases de texte, un iframe et un texte.
Malheureusement le résultat dans l’onglet m’affiche : [showmodule id=»74″].
J’ai enregistré en layout et en row, en global ou non et je ne trouve pas de solution.
Peut etre une erreur dans l’ecriture de la fonction, c’est la premiere que j’utilise.
Merci pour vos tuto et votre aide votre site est trop cool.
Bonjour,
visiblement la fonction ne se déclenche pas, je pense effectivement à une erreur dans le code. Vérifiez les parenthèses, car souvent au copier/coller elles sont remplacées par ce qu’on appelle des « fancy » quotes et le code ne marche pas.
Si vous voulez-envoyez moi une capture d’écran du code ou une copie du fichier functions.php via mail : contact@creaweb2b.com afin que je puisse vérifier si je remarque une erreur dans le code.
Bonjour
J’ai le même souci que vous , à savoir que j’ai cela qui apparait dans le résultat
[showmodule id= »216″]
Avez vous trouvé une solution ?
Merci
Voici une copie du code qui se trouve dans le fichier functions.php
Merci d’avance pour l’aide fournie
**************
‘*’),$moduleid));
return do_shortcode(‘[et_pb_section global_module="'.$id.'"][/et_pb_section]‘);
}
add_shortcode(‘showmodule’, ‘showmodule_shortcode’);
Je pense qu’il doit y avoir un souci de confusion de fichier functions.php car ça marche sur l’ensemble des sites où ce shortcode est installé. Je viens d’ailleurs de vérifier sur un site de test et cela marche parfaitement. Il faut mettre le code (faites un copier/coller pour être sûr) dans functions.php de votre thème enfant.
Merci pour la réponse
j’ai tout effacé, recommencé et appliqué vos remarques et tout fonctionne
j’ai tenté le module onglet dans un autre module onglet mais cela ne va pas
(mélange des titres et des couleurs)
Encore merci
Bonjour,
après avoir ajouté la fonction à mon fichier functions.php, j’ai une erreur 500 lorsque je rafraîchit mon site. Le site revient à la normale après avoir enlevé la fonction du fichier.
Auriez-vous une solution svp ?
Merci d’avance,
Bonjour,
si vous m’envoyez une capture d’écran du code dans function.php, je pourrai regarder si je détecte quelque chose d’anormal.
Avez vous copié/collé le code depuis le tutoriel ou l’avez-vous réécrit ? La moindre erreur en recopiant –> page blanche erreur 500
Bonjour, je voudrai un petit renseignement sur le visual builder de divi. Savez vous comment ajouter un module dedans??? Dans l’administration ca marche mais pas dans le builder visuel . merci d’avance
Bonjour, de la même manière que vous ajoutez un shortcode dans le builder en backoffice, vous pouvez ajouter votre shortcode au sein de n’importe quel module dans le visual builder. Malheureusement le module inséré via shortcode ne s’affichera pas correctement dans le visual builder et vous ne pouvez pas travailler directement sur son contenu.
Hello
Y’a aussi ça : http://sundari-webdesign.com/divi-modules-shortcodes-no-theme-switch/
Pour ceux qui ne veulent pas installer de plugin supplémentaire mais qui n’aiment pas trop non plus mettre le nez dans le PHP…
Je l’utilise facilement en ajoutant seulement: .et_pb_hidden {display: block;}
Oui, parfait pour utiliser les modules natifs de divi. Par contre la methode dont je parle permet d’intégrer n’importe quel design, y compris une combinaison de modules existants au sein de la bibliothèque Divi. L’ideal etant d’arriver au résultat escompté 🙂
Bonjour, merci pour ce tuto qui a première vue fonctionne, seulement les styles ne semblent pas fonctionner. J’ai essayé avec un CTA dans un widget texte, avec un bouton coloré. Une fois mis dans la sidebar le bouton n’a pas la taille et la couleur sélectionnés auparavant. Avez vous une idée ?
Merci par avance !
Bonjour, désolé pour le temps de réponse, il faut parfois ajuster les styles en fonction de la destination du module. Parfois il faut mettre les marges internes et externes à 0 dans le modèle que vous créez dans la bibliothèque divi. Les possibilités sont tellement nombreuses que je n’ai pas tout testé. Si vous avez besoin d’aide, envoyez des captures d’écran sur le mail contact@creaweb2b.com, ou même un lien pour analyser le CSS, je ferai de mon mieux pour vous aider.
Je vous remercie ça a finalement fonctionné, j’ai tout enlevé et tout recommencé plusieurs fois. Je ne sais pas d’où venait le problème. Et merci de façon plus générale car je suis tombée plusieurs fois sur votre site lors de mes recherches et il a à chaque fois répondu à mes problèmes ! Si jamais vous avez des tutos pour le module blog dans vos tiroirs, sachez que vous aurez au moins une lectrice 😉 Je trouve les fonctions de celui du divi builder vraiment limitées en terme de personnalisation.