Add a DIVI section inside page template
In this tutorial, we’ll see how to add a DIVI Section, anywhere you want inside templates of your DIVI website.
For what benefit would we do this ? Why won’t we use the DIVI Builder to add content inside our page ?
We will add content inside PHP templates, at places where the builder does not allow us to do so. For instance, this trick will allow us to add content before Navigation menu, or just before the footer, or just before any post content… There are numerous way to use this and one of these is the ability to repeat content on each page without having to add this content using the builder.
The method is quite simple, and remains on the use of DIVI Library and by adding an instruction inside php template to call our previously saved section.
Let’s have a look at this section making. This can be done from anywhere where we use the DIVI Builder, e.g. inside any page or post under construction. But we also can do it directly inside the DIVI Library.
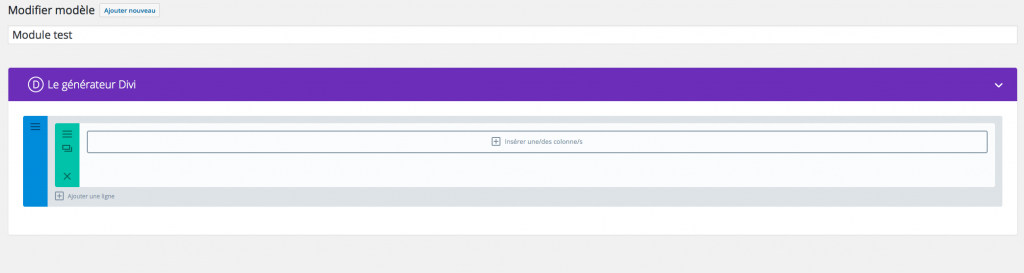
Let’s open the DIVI Library from the lateral tools bar :

Then we just click on “Add new”

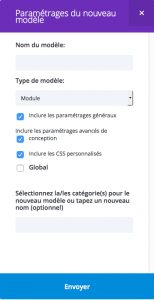
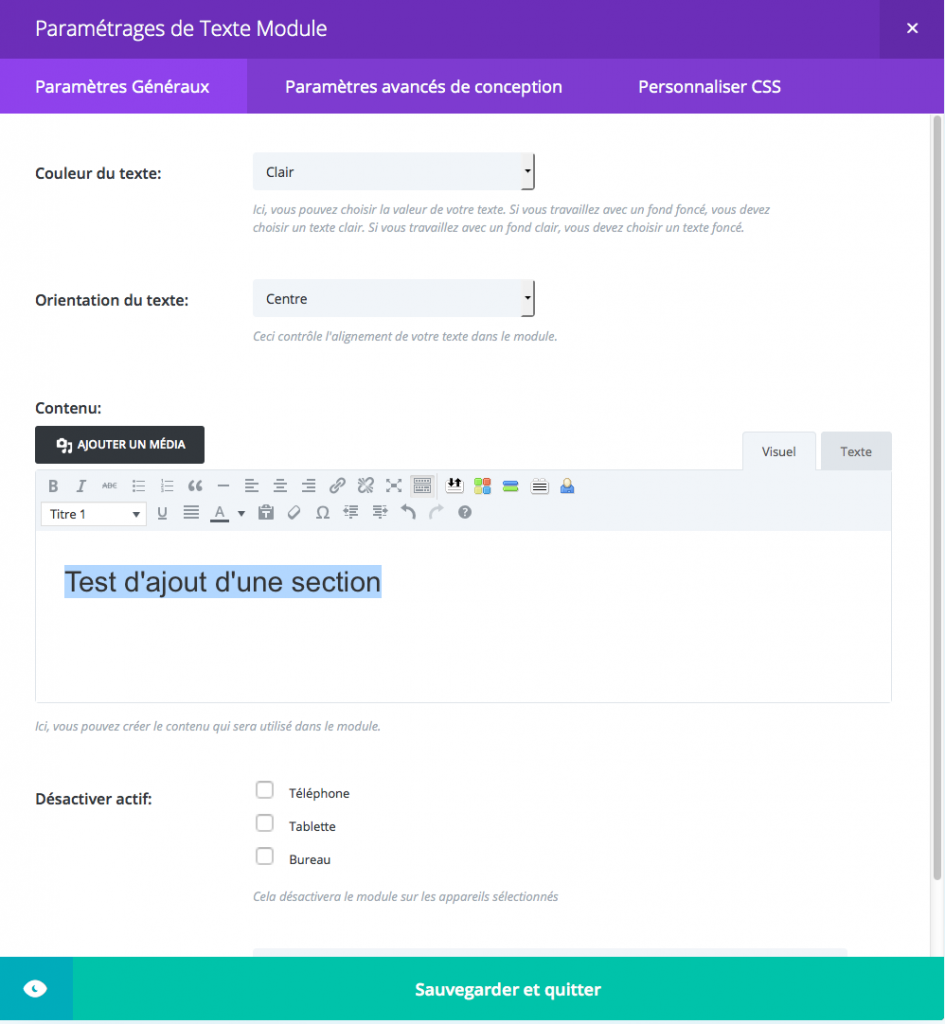
The add a new module window will pop up

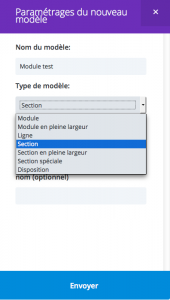
We talk about adding a SECTION, so let’s give it a name and then select SECTION as a type.

You can make this SECTION global if you want but it’s not something necessary. Just click on “send”

You should see the DIVI Builder with an empty SECTION

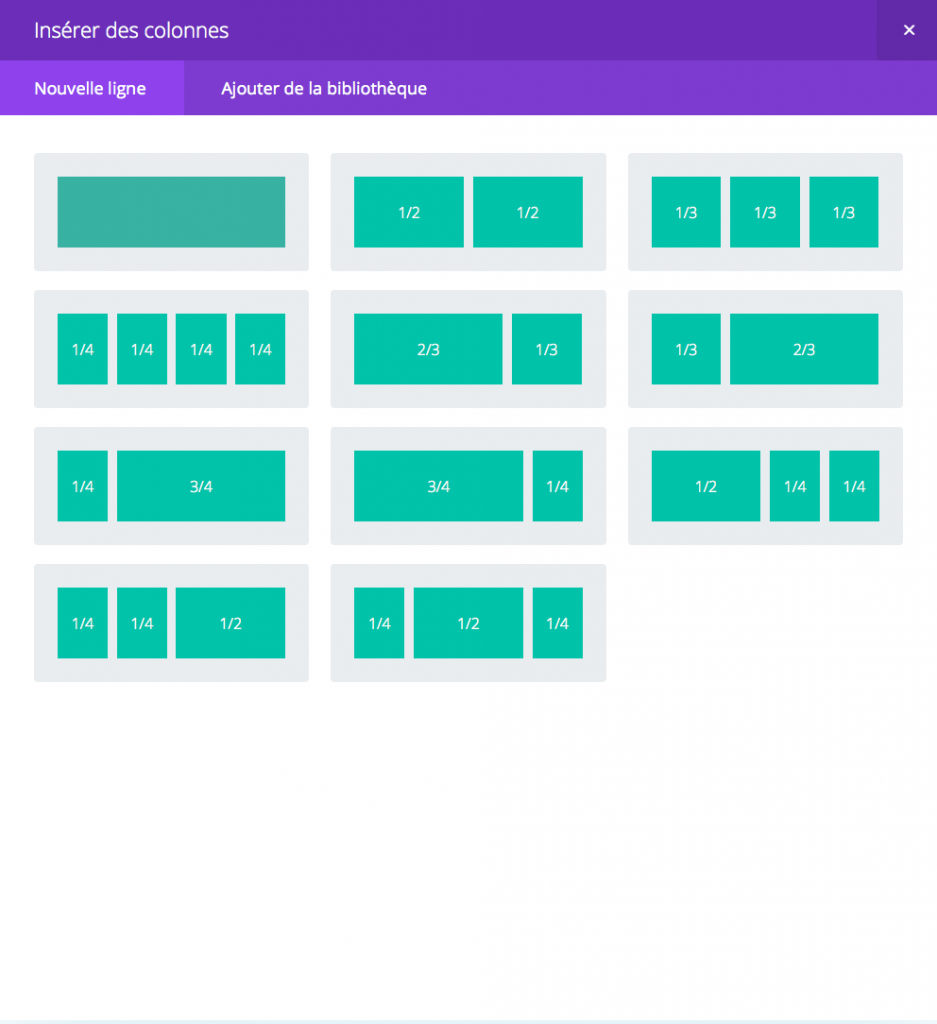
Let’s add a column


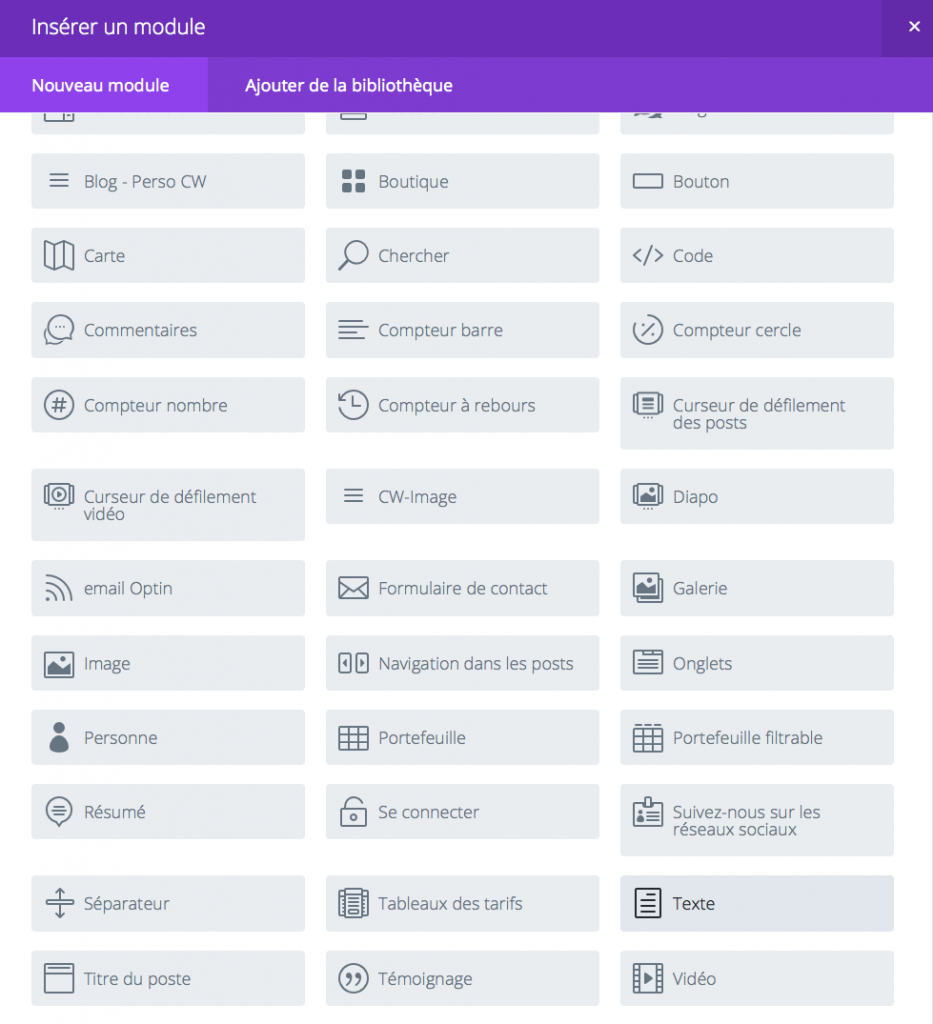
And then let’s add a text module

We add a title for our test

And then we should see the following inside the builder

Inside the address bar (URL) we can see the SECTION id (number). This is very important because we’ll use this ID to call our SECTION from php template
![]()
So let’s copy the post ID, here i can see 198. Let’s insert our section inside an existing php template.
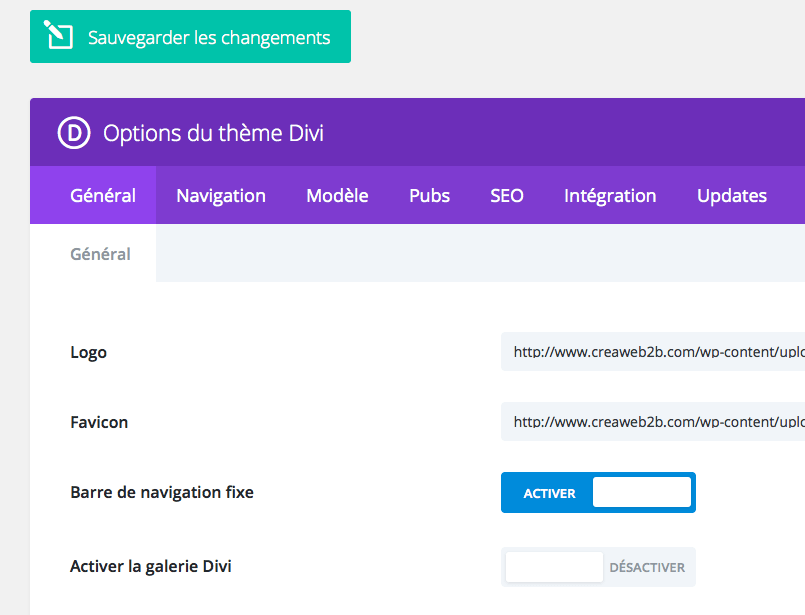
For this example, we are going to insert our SECTION right before the navigation menu. BE CAREFUL, if you want anything inserted at this place, you need to desactivate fixed navigation in DIVI options.
![]()
Let’s click on the blue button to desactivate fixed navigation

Once FIXED navigation desactivated, don’t forget to save changes

We choose to insert content right before navigation menu, so we’ll look for the position where primary menu is called.
Primary navigation is inserted in the header.php template, we just have to open this file for edition (i recommend to use a child theme and to copy header.php inside your child theme)
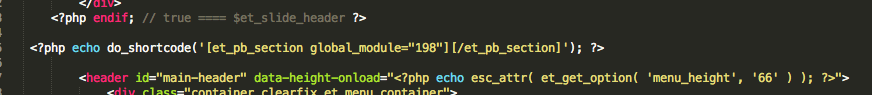
The line we are searching for inside header.php is the following one :
![]()
Our php instruction will be inserted right before it
<?php echo do_shortcode('[et_pb_section global_module="198"][/et_pb_section]'); ?>
As you can see, we have our SECTION id (198) and we call global_module regardless of our choice about global or not, it won’t change anything here.
So we now have the file header.php modified like the following :

Once done, we save header.php and we take a look at the result

We just achieved adding a section before the primary navigation bar.
We can do the same for footer inside footer.php. We are also able to add a section inside any template like page.php or single.php or any other custom page. You can for instance add a “call to action” module on all your pages without even the need to open a page in builder.
Feel free to ask if you need further explanation.

Has this stoppen working for divi 4? I am trying this to include different saved footers based on language but even outputting one of them without if/else seem dead in divi 4
Hi, no it still works but you need to remove any footer from theme builder. If you use theme builder footer, footer.php is no more loaded.
Hello,
In DIVI I can define my own sidebars in the widget area, so I did. can I include this special sidebar to my PHP-file in the same way?
Hi Frabice,
I’m only using plugin Divi Builder in different theme.
I add the shortcode you have provided and I was able to see the global module I created but the CSS is not applied.
What should I do?
Insert a code-modul (with your css in ) in your global modul .
How can i add this to only woocommerce pages. As now If I add this to header.php it shows on all pages?
thanks so much!
Hi, you can do it with conditionnal tags. All depends on where (what woocommerce page) you want to add your section. All tags can be found there :
https://docs.woocommerce.com/document/conditional-tags/
There is also a working example, replace echo line by the shortcode to call the section.
Very helpful! thank you for posting. Question: When I try this, regardless of what ID I use, it’s defaulting to the most recently added module to the divi library.
I’m adding the below code to the single.php, just outside .container
Dear Fabrice
Just a little feedback – it works now! Really appreciate your help and Know How! Best regards from Switzerland.
How would I use this to change the header of a Project page?
If you want the same header for each project, you can copy the single-project.php template from divi theme inside your child theme folder and then add the shortcode in this template.
Dear Fabrice
Thank you so much for your fast reply! You really helped me out!
I tested it for single posts and it worked perfect. But I tested your solution with the categories, created a blog post with a category called “Acrylmalerei” and entered the following code in the single.php under the main content div container. Unfortunately this doesn’t work. Do you have an idea why this is so? With single posts it works. This really would be the most elegant solution, so I hope you have an idea to help me out! Best regards Thomas
if ( is_category(‘Acrylmalerei’)) {
echo do_shortcode(‘[et_pb_section global_module="16636"][/et_pb_section]‘);
}
is_category maybe only used inside archive page. If you want to test a post you should use in_category instead.
Let’s try the following :
Dear Fabrice
Is there a possibility to define for each blog post a unique header image?
So blog post with id 2 = header x
another blog post with id 3 = header y
and so on
best regards
Thomas
Yes, you can use conditionnak tags to display desired header for individual posts.
For instance you can use :
You also can use array of id if you want the same header for multiple posts :
It also works with categories like :
Thaaaaaaankss!!
Nice tutorial!
I would like to add a full width header from my divi library at the top of my single.php template, so that underneath the main nav is the fullwidth header, then the blog post. do I add your code before
or inside the main content container?
Thanks for the help!
Hi Alex, thanks for feedback. To have the fullwidth header under the main nav, you just have to set the shortcode after the get header statment. Inside the main content container is better, as everything from the builder will be there.
Hi Mate,
Can I add more than one “” to my php file?
I’m asking cus’ when I do this, Divi just copy the first section on my Divi library in the website.
Can you help with this?
Many thanks…
I mean…
Can I add more than one shortcode to my php file?
Yes you can add more than one shortcode to your php. But not an array of module or layout id, you need to use the do_shortcode multiple times
Thank you for taking the time and sharing this information with us. It was indeed very helpful and insightful.Wonderful post.
Hi Frabice,
I’m only using Divi Builder and I’m using different theme for some purpose.
I tried adding the shortcode you have provided and I was able to see the global module I created but the CSS is not applied.
What should I do? Is it Divi Theme is required?
Hi, replied by email with a setting to try inside the builder. Hope it will help.
Hi Benjoe and Fabrice,
I am having exactly the same problem with Divi. The CSS is wrong when I use the php code into my custom pages.
Have you come with any solution?
Thanks in advance!
I will answer myself: use not global elements and the CSS will be applied
Carlos –
Go to divi theme options – builder – advanced – Then clear the ‘Static file css generation’ .
— This worked for me!
Hi Fabrice would you be able to help me with this?
I’m trying to add a library section to an archive page template. I’m sure I’ve followed your instructions exactly but the section doesn’t appear. I want to add it after the header, but I’ve tried in various places in order to try to find the problem, and all that happens is that, no matter where I paste the code, the margin disappears from the main content area.
When I look at the code in the firefox inspector I can’t find the section.
The page is https://thecraftygardeners.co.uk/project/
I’ve double checked and the page template and section ID are definitely correct
Thanks
Hi, i think the culprit is the fixed menu. Let’s try to follow the part of the tutorial where i explain it need to be desactivated. I’m not sure your issue is related but it’s the first thing to try out. If it still doesn’t work, we will need to ensure the code is correct. (You can email me your code at contact@creaweb2b.com, sometimes a little typo can avoid it from working)
How do I assign a module a class name?
Sorry, i was travelling abroad without access to my blog. To add a class to a module, go inside divi library, open the module settings and then inside advanced settings you’ll find css id and class settings. When you call the module inside a template, the class from library module will appear.
Thank you so much. This has really helped me out – a stranger from Liverpool UK
Thanks for feedback 🙂
There is a problem on page load with this solution. I placed divi layouts in the woocommerce shop page and the throttled the bandwith in browser for making my internet connection slow. This will display the broken content of the layout that we have imported using php code. It is because the code of divi layout is already sent to browser while php code is still executing in the server and getting the woocommerce products. It takes some significant amount of time to get the products. This delay is visible to the user because of the visible broken content that is rendered on browser. The browser makes DOM and CSSDOM only after it gets all the html code from the server. After that the browser makes request to the css files. There is a gap in this time difference which is noticeable even in very high connections because browser can’t render the css very fast even if the css file is downloaded fast. So, this solution is better for pages that don’t have much execution logic and time. But not suitable for pages that have some heavy execution logic like woocommerce shop page.
Never noticed that but thanks for your feedback 🙂
Thank you very much, just what I needed to know!
thanks for feedback 🙂
Hi,
This is exactly what I’ve been looking for. Very useful information, thank you!
I created a short function to call modules in templates:
—
So now you can do
And it pops out!
Best,
Ben
Hi Ben, thanks for sharing your function, code won’t be allowed inside comments but i already wrote a similar one here
And i also made a plugin here
If i’m right, you’re french, this blog is available in french too 🙂
THANK YOU! This solution is brilliant and works! Saved me hours and hours.
Thanks for this, it’s just what I’ve been looking for how to do.
A quick question, is there a way to insert this so it’s visible on all pages except the home page?
I see 2 ways to do that : first one is to hide it for homepage via css (home page receive “home” class for the body tag. So you can target your new section via css and use display:none; You just need to inspect the code to find wich section is to hide.
Second way (and far better, as it won’t load the section at all) is to use a condition to test if it’s home or not and then call the shortcode. i can’t paste code here so follow this link to see how you can add a condition for home class
Awesome man!!
thanks a lot
You’re welcome 🙂
Hi,
Just a small suggestion or question, in case I missed it: is there anywhere in this post where I can download the code to insert? I understand the statement is pretty small but still looking at it and typing it word for word is prone to errors and takes time. Would be much better if it was available as a copy&paste text.
Thank you very much for taking the time to document this solution.
Hi, i’m sorry but when i wrote this tutorial i wasn’t able to share code inside a post. Now, i just edited the post to make the code available to copy/paste and then avoid errors 🙂
Awesome tip. Thank you so much, it makes everything so simpler!!!
You’re welcome. Thanks for feedback 🙂
This worked great for me and first time. Thanks for the great explanation.
Thanks for your feedback 🙂
Works great. Thanks!!!
You’re welcome 🙂
Hi Fabrice. Thank you very much for this nice tutorial. I wonder how the code has to look if i want to add something else than a section. I want to add a single module under my posts. I think i can do this by changing the php code to et_pb_module, but where do i place that so the module automatically appears under every single post? Thank you very much in advance…
Hi, you don’t have to change the code. This code will remain the same for a layout, a section, a row or even a module.
Just design your module inside divi library (or in page buildr and then save it to library) and grab the module id. Next you insert the do_shortcode where you want the module to appear.
Christian, i’m sorry, i didn’t saw you were asking where you can add the shortcode. In order to make it appear below your posts, you need to insert the do_shortcode inside single.php template. You can try to insert it at the end of the content, the end of file looks like :
Let’s try to insert it after the sidebar (warning, if you do so, put it before the php closing tag), or maybe after one of the div. Or right before the footer… You need to try 🙂
Hello Sir, im trying to follow your guide to add a banner on top of all my single blog posts but below the main Menu. I want it to be very similar to our homepage: https://mananys.com/blog/. I want the image banner and the secondary Menu to be present in every single blog post page.
I think i need to edit the single.php file in my child theme. But i dont know where to place the code. This is the code im trying to paste into the single.php file:
Any help you can give me with this? i Dont know if im missing something or what im doing wrong.
Thanks
Code won’t appear in comments, you need to put the code inside single.php just after the main content DIV. If you want me to take a look, send me your code by mail at the following mail : contact@www.creaweb2b.com
Thank you Fabrice, i sent you an email containing my code and a screenshot of what i want to accomplish. Have a nice day sir.
Just replied, i can’t see the do shortcode line inside your single.php file. Be sure to put the edited single.php file inside child theme folder.
You are the Divi savior, Fabrice! Thanks so much!
great tutorial, safety and cleanly code.
thanks very much sir 🙂
Thanks 🙂
Thank you! Great details, much appreciated.
Thanks 🙂
Hi Fabrice,
Thank you for this great tutorial. It is just what I need to insert a custom header into my Woo Commerce pages as well as my standard, non WC pages.
You’re welcome.
This worked great. I was able to place the floating centered icon on the bottom of woocommerce shop & category page template and the single product template using the child theme RoyalCommerce. Great tutorial and pretty easy to implement.
Glad to see it was helpful for you 🙂
Good tutorial Fabrics. This is really going to help with customizing Divi child themes. Being able to add sections into the page templates is going to be a big help.
Thanks
Bravo beau travail. Tu devrais nous rejoindre dans le groupe division theme France pour nous apporter ton expertise. Merci d’avoir partagé. .
Merci Catherine, je viens de demander à rejoindre le groupe DIVI theme France
This is nice. Don’t need plugin. Thank you so much.