Make your work easier by adding new features to DIVI

SIMPLE DIVI SHORTCODE

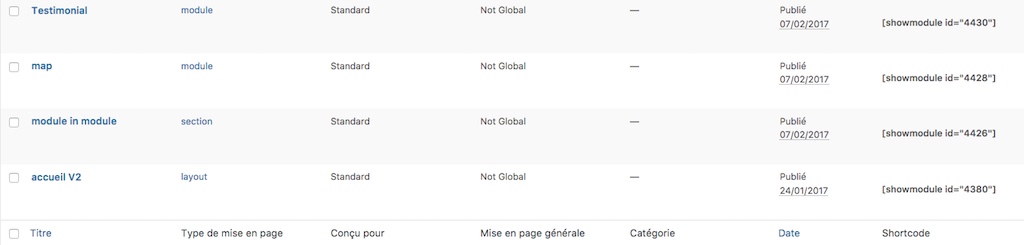
Inside the Divi library, each module, section or layout available will display a new field called “showmodule” with the post id.
This is the shortcode you’ll have to copy in order to be able to paste the given section/module/layout inside another module.

So we can imagine having a map, a client testimonial, a form contact or any other DIVI library existing item inside another module, like for example a tab or an accordion module.
In this live example, shortcodes were inserted inside a tab module.
Hi all, here you see that you can insert existing modules inside a tab module. Possibilities are numerous. There are also limitations, accordion in accordion doesn't work, and global modules may not work properly. But it's a great tool to achieve some new kind of designs.
Hi all, here you see that you can insert existing modules inside a tab module. Possibilities are numerous. There are also limitations, accordion in accordion doesn't work, and global modules may not work properly. But it's a great tool to achieve some new kind of designs.

Speciality section inside a tab.
Two columns.
An image at the left.
2 rows at the right.
Multiple bulrb modules.
All this insde a tab.
Nice looking result.
With a single shortcode.
Lorem Ipsum
à partir de- Neque porro quisquam est qui
- dolorem ipsum quia dolor sit amet,
- consectetur, adipisci velit...
Lorem Ipsum
à partir de- Neque porro quisquam est qui
- dolorem ipsum quia dolor sit amet,
- consectetur, adipisci velit...
Lorem Ipsum
à partir de- Neque porro quisquam est qui
- dolorem ipsum quia dolor sit amet,
- consectetur, adipisci velit...
Ceci est un exemple d'insertion d'une section contenant 2 lignes. La première ligne contient 3 colonnes et la deuxième ligne une colonne avec un lien.
- Fabrice ESQUIROL
Proin ligula urna, ornare in ligula vitae, iaculis rhoncus diam. Curabitur tellus risus, sagittis non rhoncus eget, sagittis sit amet eros. Aenean consequat libero sem, vel convallis justo hendrerit in. In hac habitasse platea dictumst. Donec eros tortor, facilisis ut dui nec, tempor tristique odio.
Phasellus cursus dictum neque, imperdiet sollicitudin neque accumsan ut.
Nunc egestas venenatis ligula, id sagittis diam lobortis nec. Aenean malesuada ante eu felis placerat accumsan.
Aliquam non interdum dolor, lacinia tempor metus. Cras ligula erat, hendrerit sit amet auctor ac, malesuada eget quam. Nam risus quam, posuere molestie velit at, lacinia ornare eros. Duis efficitur ante a diam tristique, ut porta felis finibus.
View our design section >
Activate the plugin and let’s take a look at DIVI library. all library items now have a given shortcode to call them from anywhere.
Let’s give it a try to build more powerful websites. The following video demonstrate how to install the plugin and how to use a shortcode inside a module.
Limitations – Known problems
- Googlemaps can’t be hidden at start or they won’t work fine. So you can use googlemap module only inside first tab of a tab module.
- A map module won’t work inside toggle or accordion module
- Due to DIVI way to call maps, you can’t have 2 maps modules on same page
- There seems to be an issue when you try to desactivate a section or item containing a shortcode, so hidden on mobile/tablet or desktop won’t work if there is a shortcode inside your section/module
- You can’t use an accordion inside another one, a toggle module inside another one or a tab module inside another one.
- Visual builder won’t allow you to manage shortcode sections content. You have to build and modify your layouts inside the divi library
Get it for free on wordpress.org
